Webサイトやブログを公開する際、個人情報やデータの取り扱いには非常に注意が必要である。
そのため、プライバシーポリシーの設置が必須となる場合が多い。
また、昨今Google AdSenseやGoogle Analyticsを利用するサイトが多々あるが、本サービスの利用においてもプライバシーポリシーの設置が必要となる。
- Google AdSense プログラムポリシー
- Google AdSense プライバシーとセキュリティ 必須コンテンツ
そこで、本ナレッジではWordPressにて作成しているWebサイトにおける、プライバシーポリシーの設置方法を記載する。
※本ナレッジでの画面キャプチャ中のWordPressの言語は英語を利用している。しかし、日本語利用のWordPressにおいても操作自体は変わらないため、適宜読み替える。
WordPressにおけるプライバシーポリシー設定
プライバシーポリシーのWebページを作成し、WordPress上のプライバシーポリシー設定を実施。その上でウィジェットのフッターメニューを利用してWebページ上のフッターにプライバシーポリシーへのリンクを作成する。
- WordPressの管理ページへログイン。
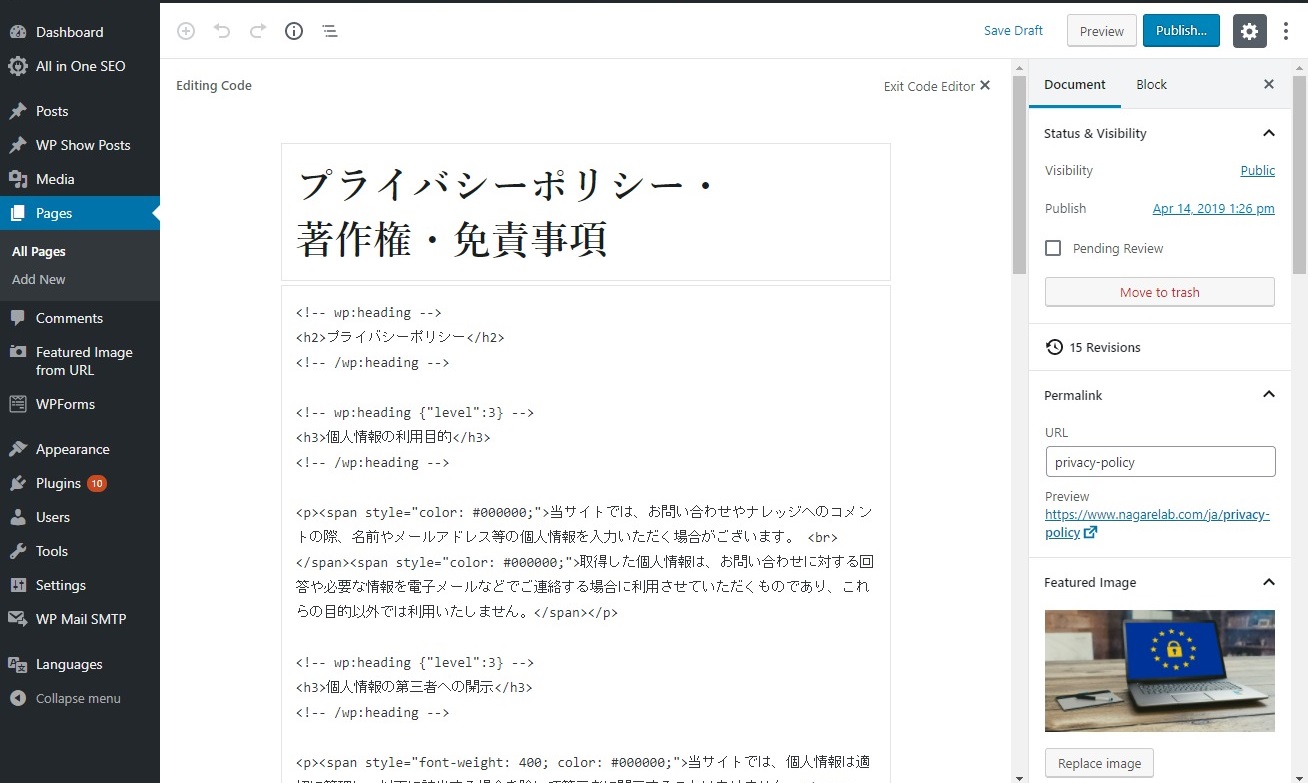
- 左メニューの固定ページから、プライバシーポリシーのページを作成。
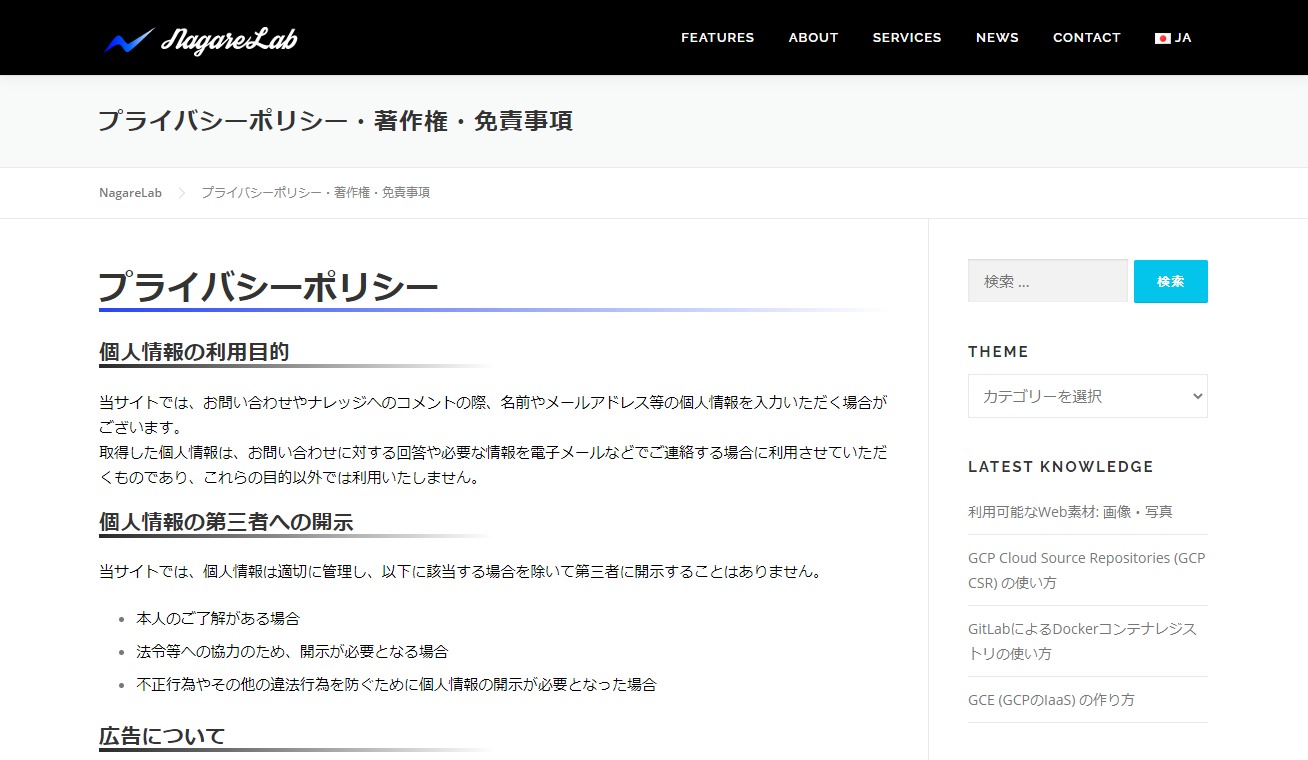
- 一例として、本サイトのプライバシーポリシーは以下となる。
- プライバシーポリシーの固定ページが完成したら、画面右上の “公開” をクリックし、Webページとして公開する。

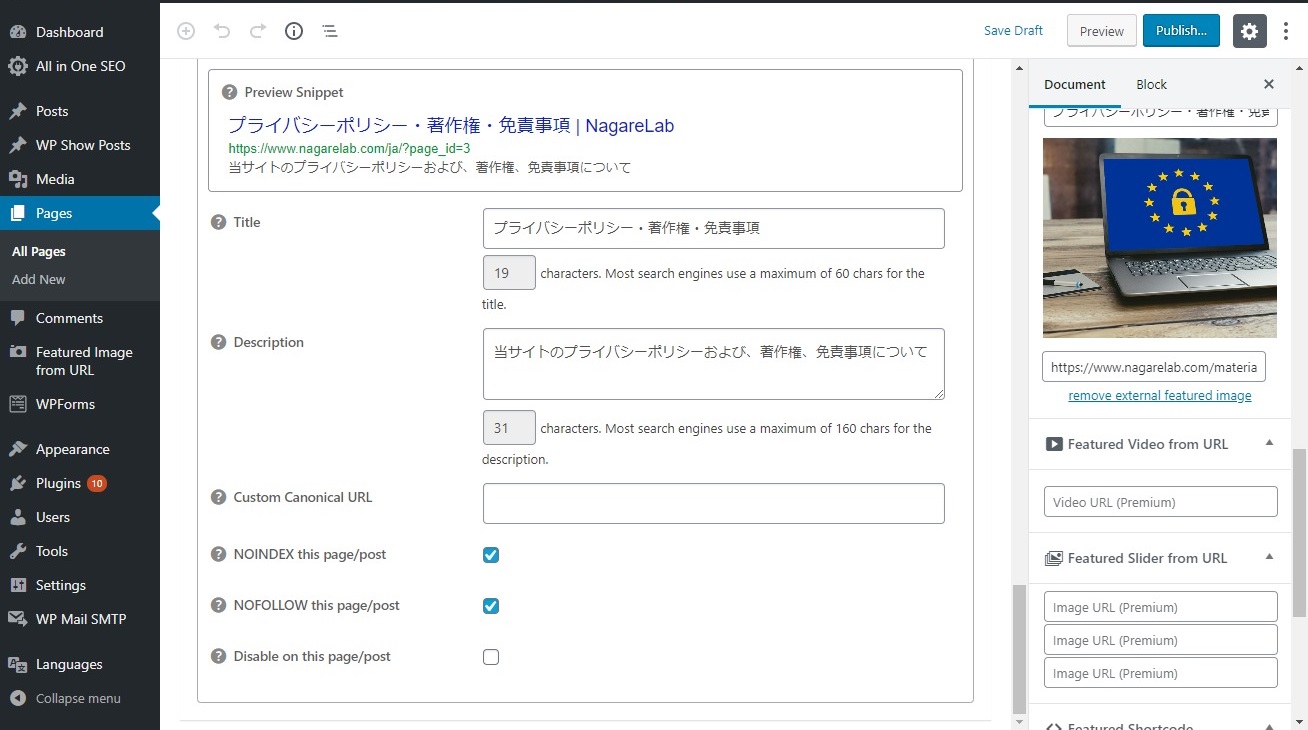
- プライバシーポリシーは他Webサイトと似た内容になるため、検索エンジンに重複コンテンツとして判定される可能性がある。その対策としてプライバシーポリシーのWebページを検索エンジン上で検索対象が除きたい場合は、HTMLのnoindexタグを付与する。
- 一例として、 “All in One SEO” プラグインを利用している場合は、以下の通りページ下部にてnoindexタグをチェックする。

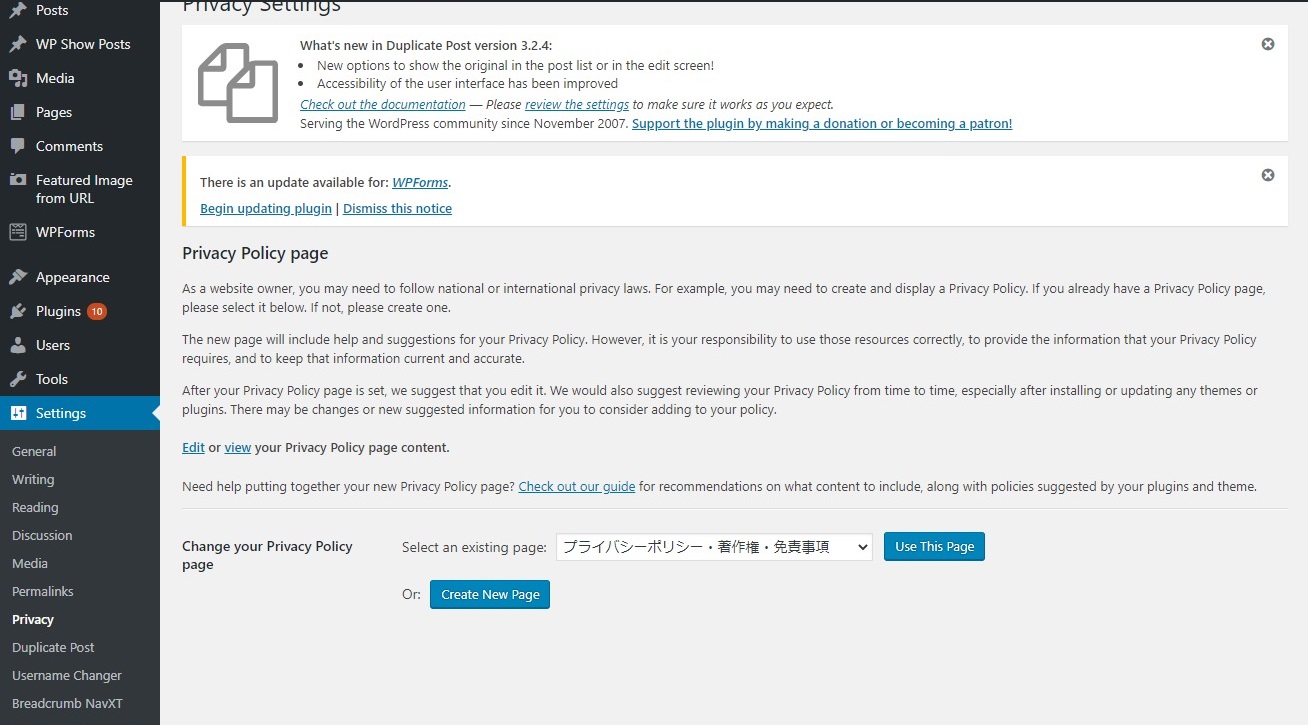
- 左メニューから、 “設定” – “プライバシー” をクリックし、プライバシーポリシー設定ページを表示する。
- 画面下部にある、 “プライバシーポリシーを選択” 項目にて、 “既存のページ” のプルダウンから、先ほど作成したプライバシーポリシー用固定ページを選択し、 “このページを使う” ボタンをクリック。

以上にてWordPressに存在するプライバシーポリシー設定が完了となる。利用しているWordPressのテーマにもよるが、本設定を実施すると自動的にWebページのフッターにプライバシーポリシーのリンクが表示されるテーマも存在する。
一方で特にWebページとしては影響がないテーマも多数存在する。自身のWebサイトを確認し、フッター等に自動でリンクが作成されていない場合は、フッターでのウィジェット利用によりリンクをWebページに表示させる。その手順を以下に示す。
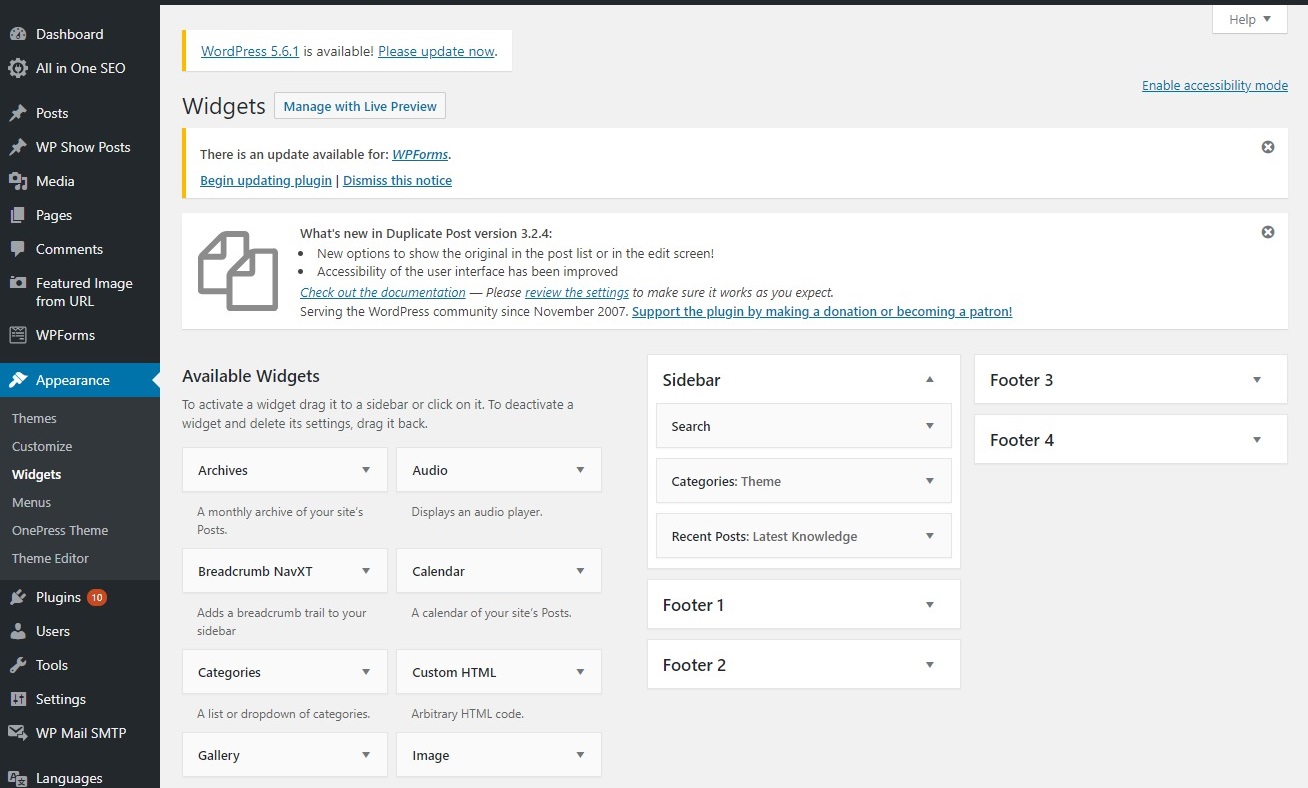
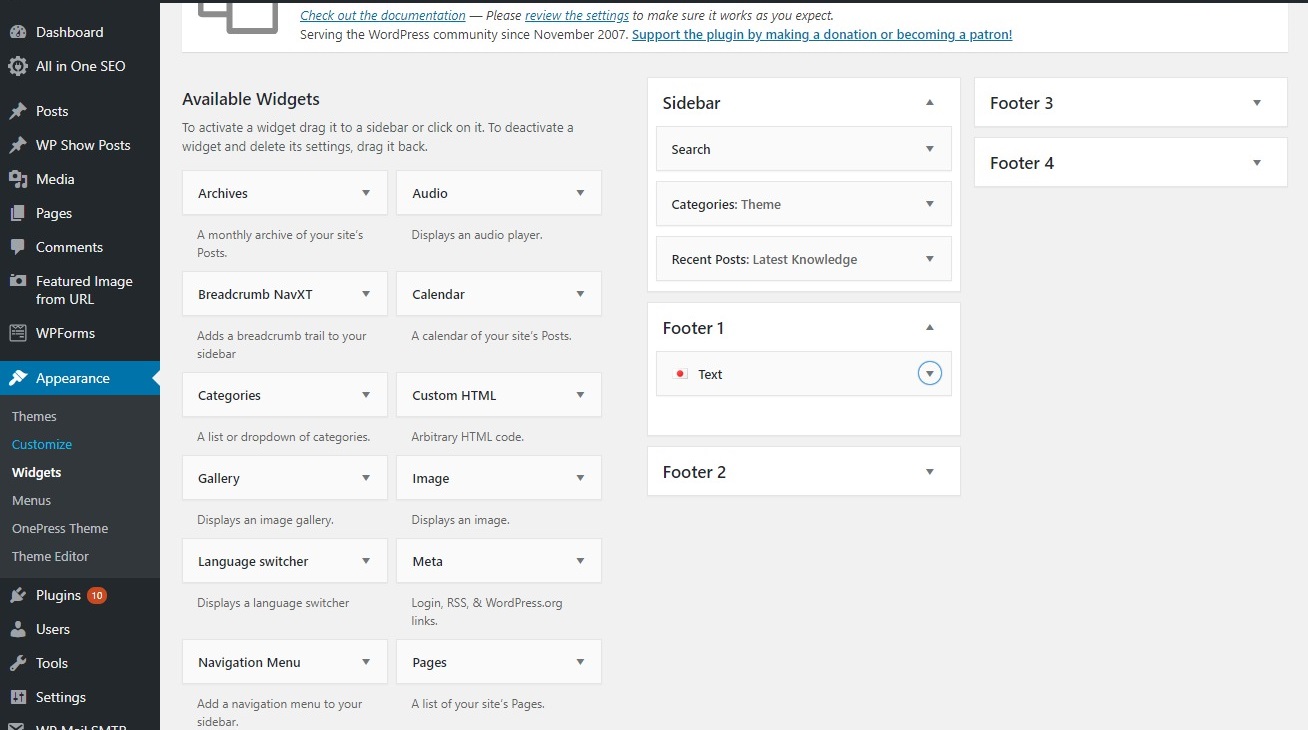
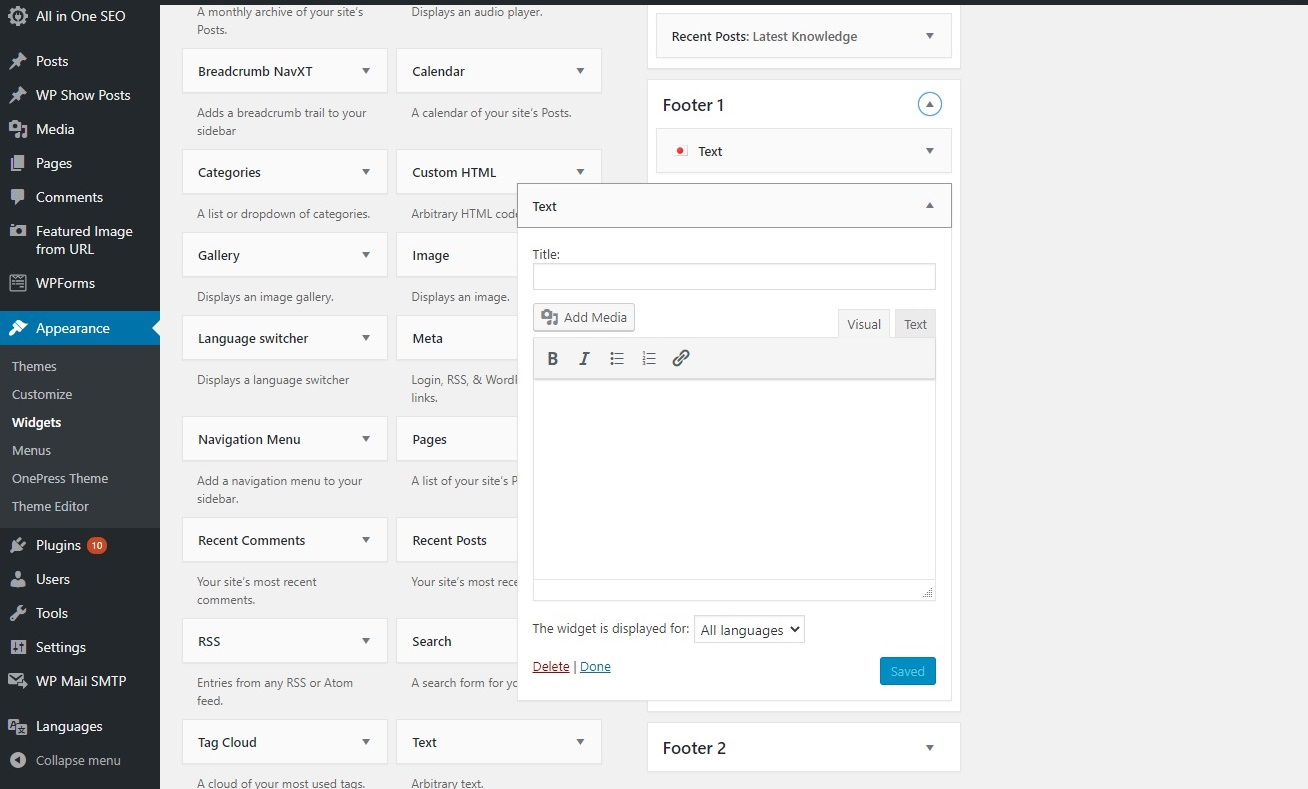
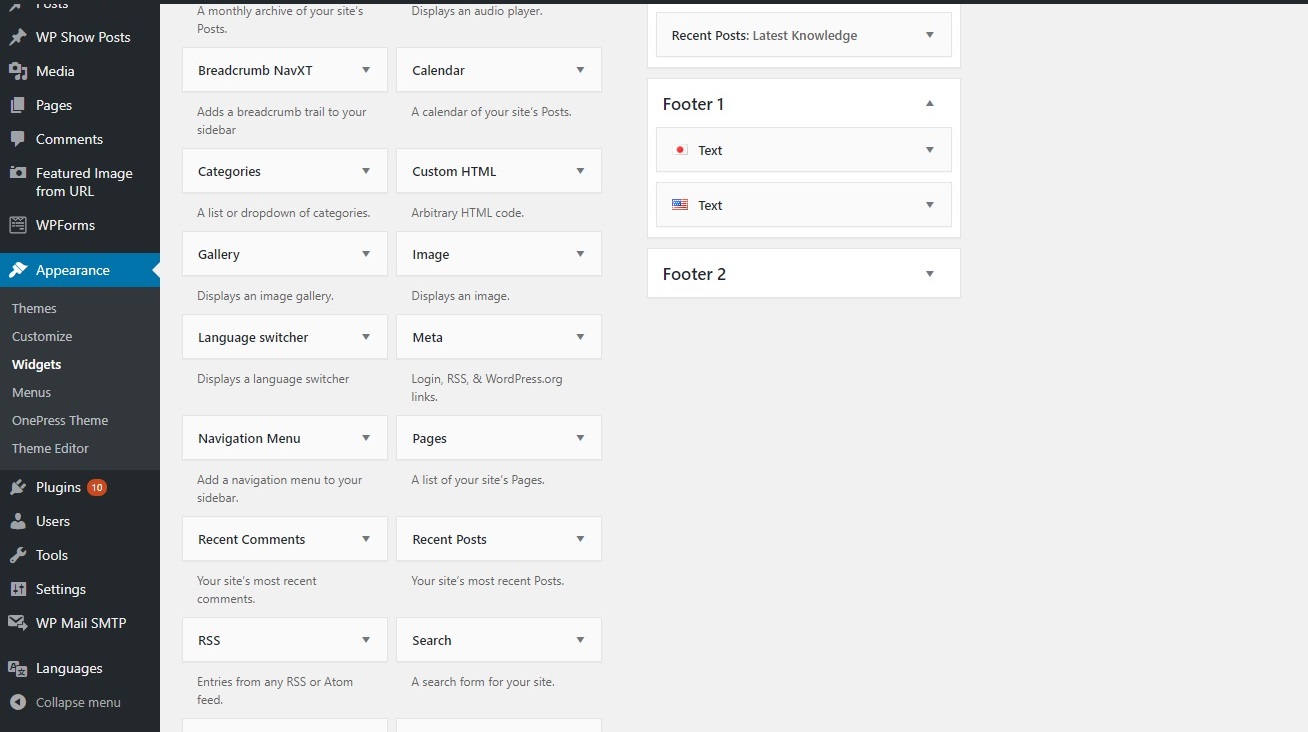
- 左メニューから “外観” – “ウィジェット” をクリックし、以下のウィジェット変更画面が表示されることを確認。

- 画面左部の “利用できるウィジェット” 欄から、 “テキスト” 項目を フッターエリアを表すメニューにドラック&ドロップする。
- フッターエリアの名称は各テーマによって異なる。例えば “フッターウィジェットエリア” や “フッターエリア1” などである。以下の例はテーマOnePressの例となり、 “フッター1” となっている。
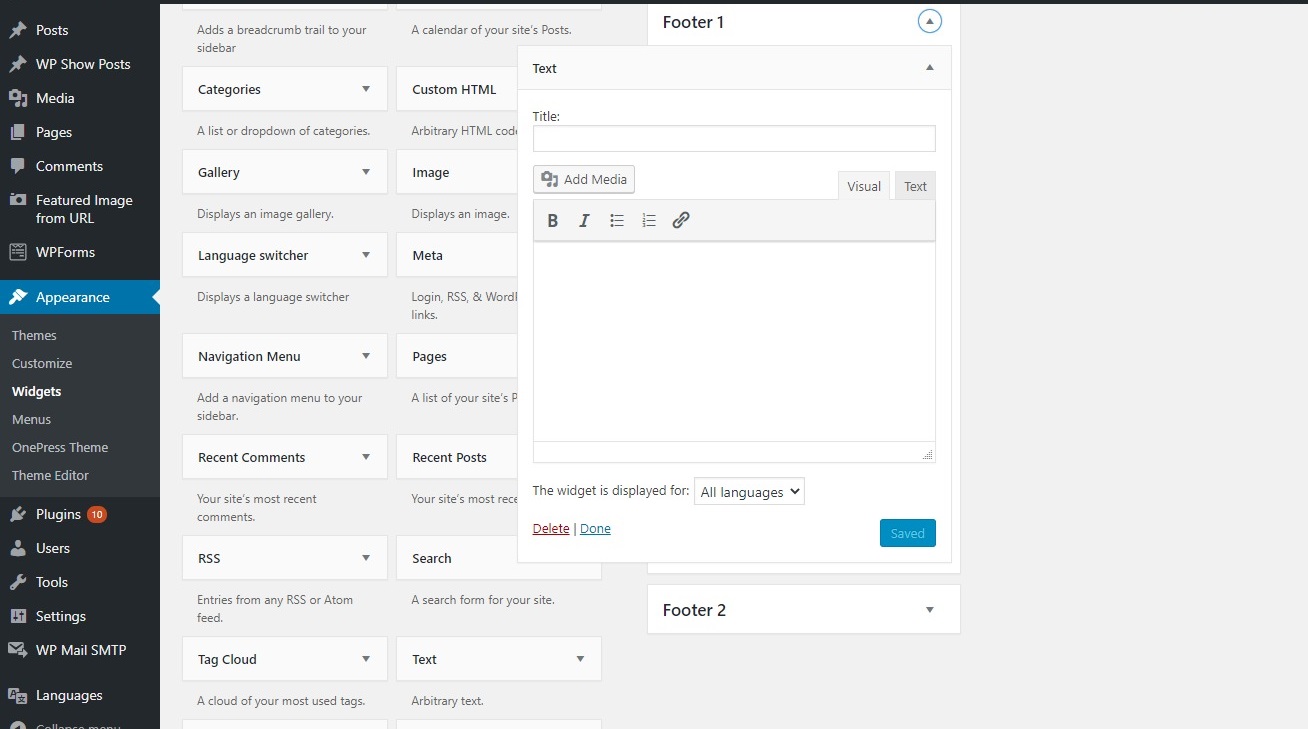
- テキスト項目の詳細記載画面が表示されることを確認。

- フッターに表示させたいテキストおよびハイパーリンクを、テキスト記入欄に入力する。
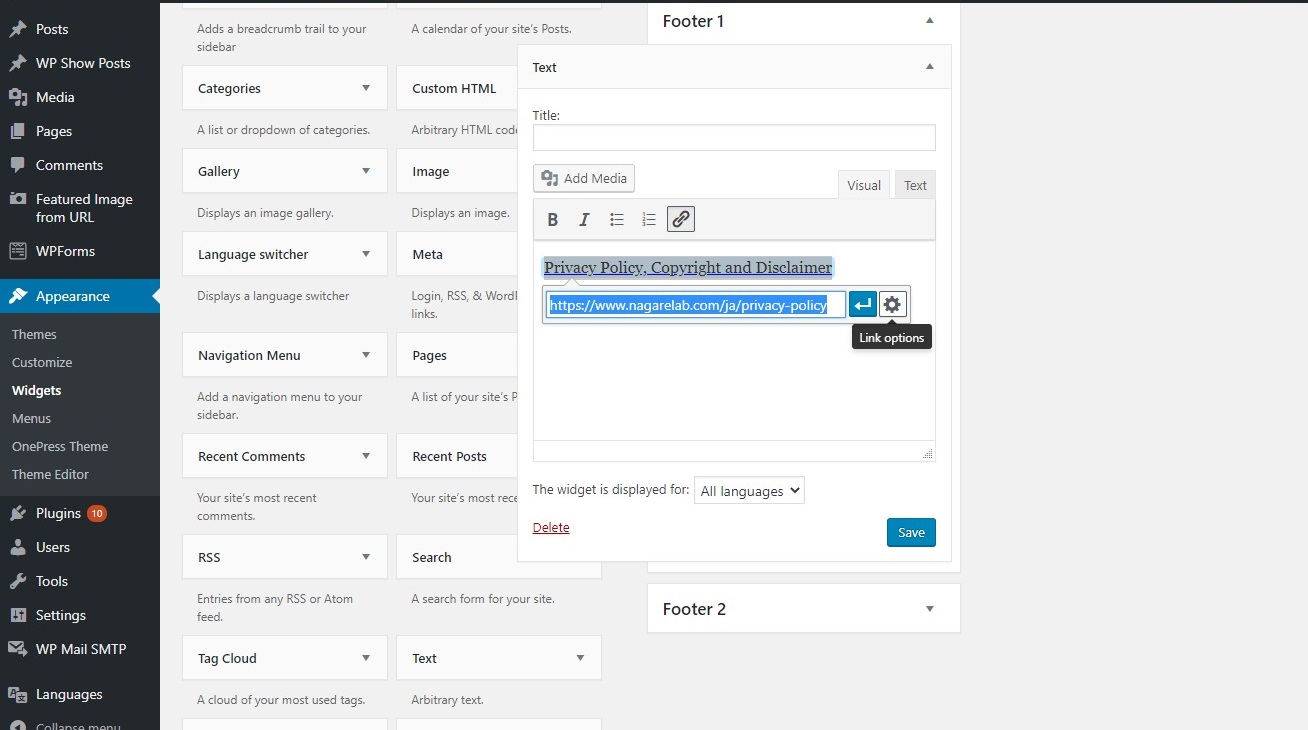
- 以下の例では、テキストとして “Privacy Policy, Copyright and Disclaimer” を入力し、ハイパーリンクとして先ほど作成した固定ページのリンクを付与している。

- 通常は、以上で “保存” をクリック。
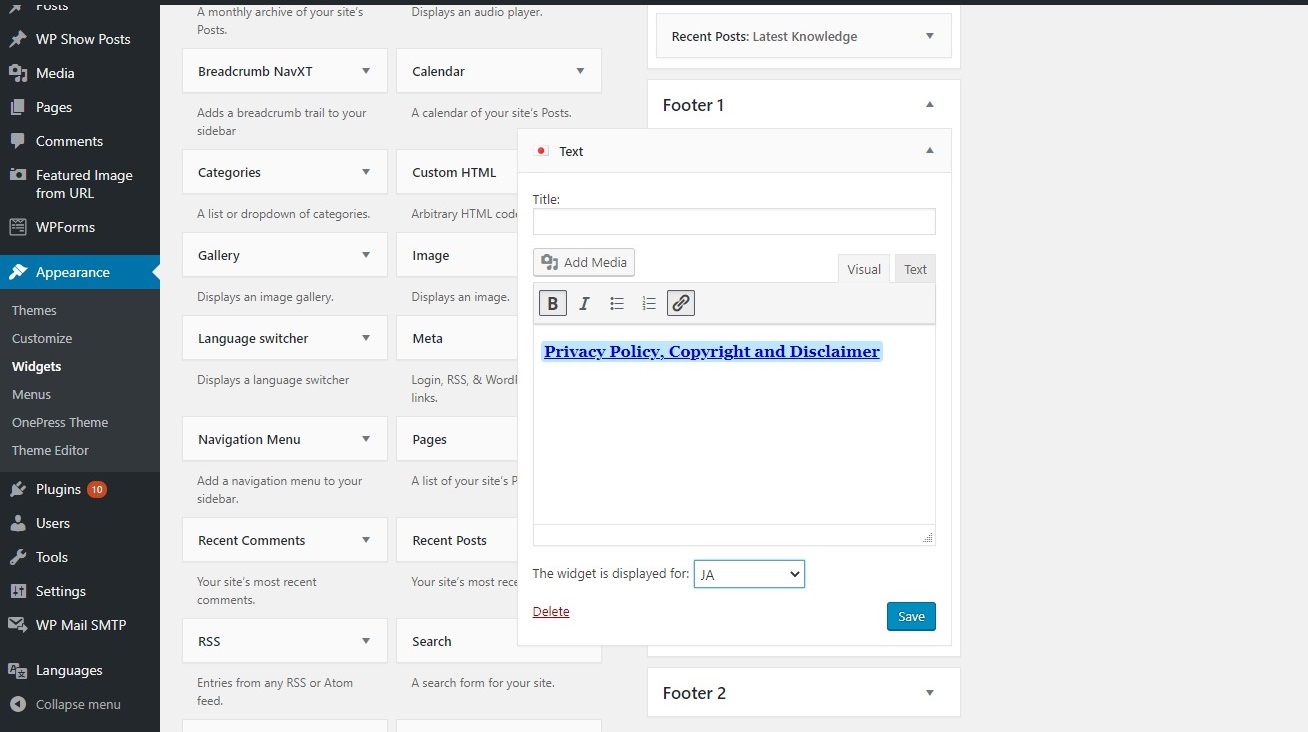
- もし、Polylangなどで多言語にしているのであれば、以下の例のように “The widget is displayed for:” など、設定したテキストとリンクを表示する言語のページを選択。 以下の例では “JA” を選択し、日本語のページにのみ先ほどのプライバシーポリシーのリンクをフッターに表示させるよう設定する。

ここまでで、WordPressのウィジェットとして、フッターにプライバシーポリシーのリンクを表示する設定の実施が完了となる。テーマによっては以上でWebサイトの画面下部にリンクが表示されるので確認する。
一方でテーマによっては、この設定したフッターのウィジェットを表示するか否かを設定するテーマもある。本ナレッジの例としてOnePressテーマを利用しているが、このテーマにおいても表示するか否かの設定が存在するため、ONにする手順を記載する。
OnePressテーマでのフッターウィジェット有効化
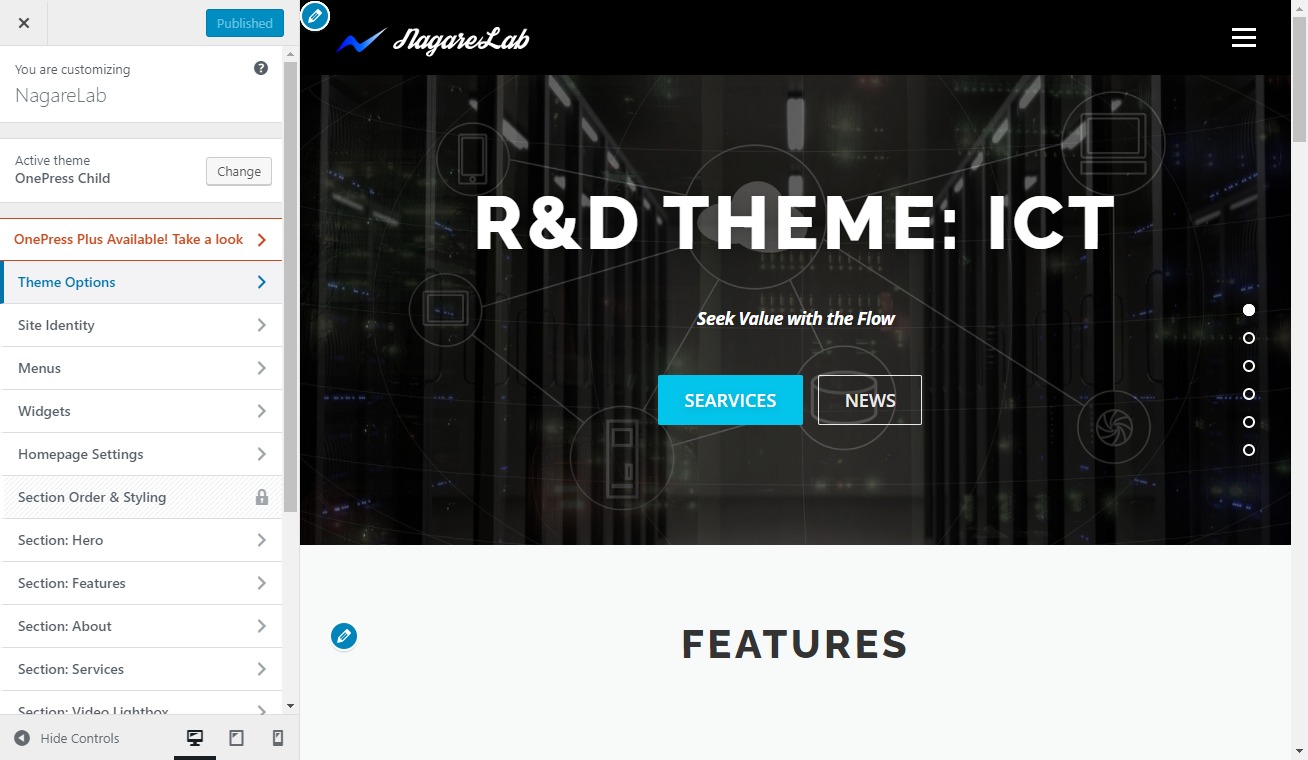
- 画面左部のメニューから “外観” – “カスタマイズ” をクリック。

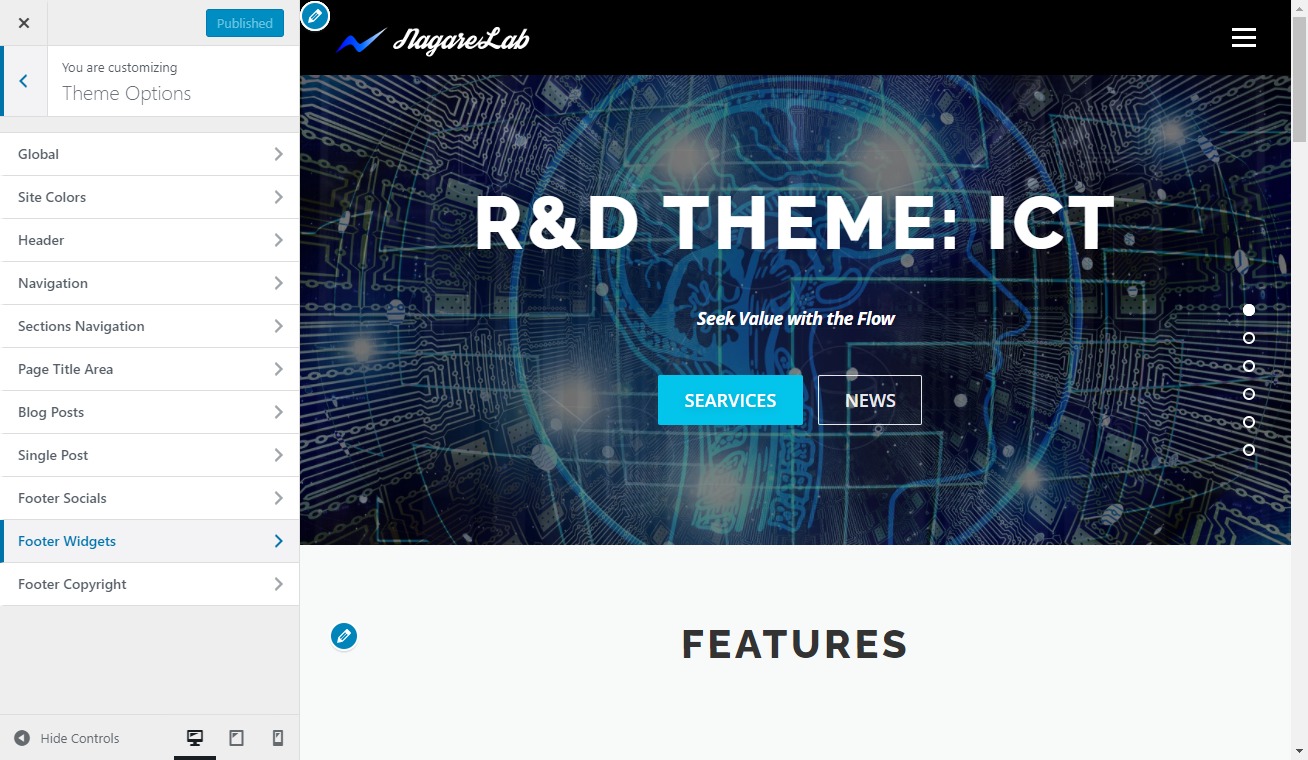
- OnePressテーマのカスタマイズ画面が表示されるので、 “テーマオプション” をクリック。

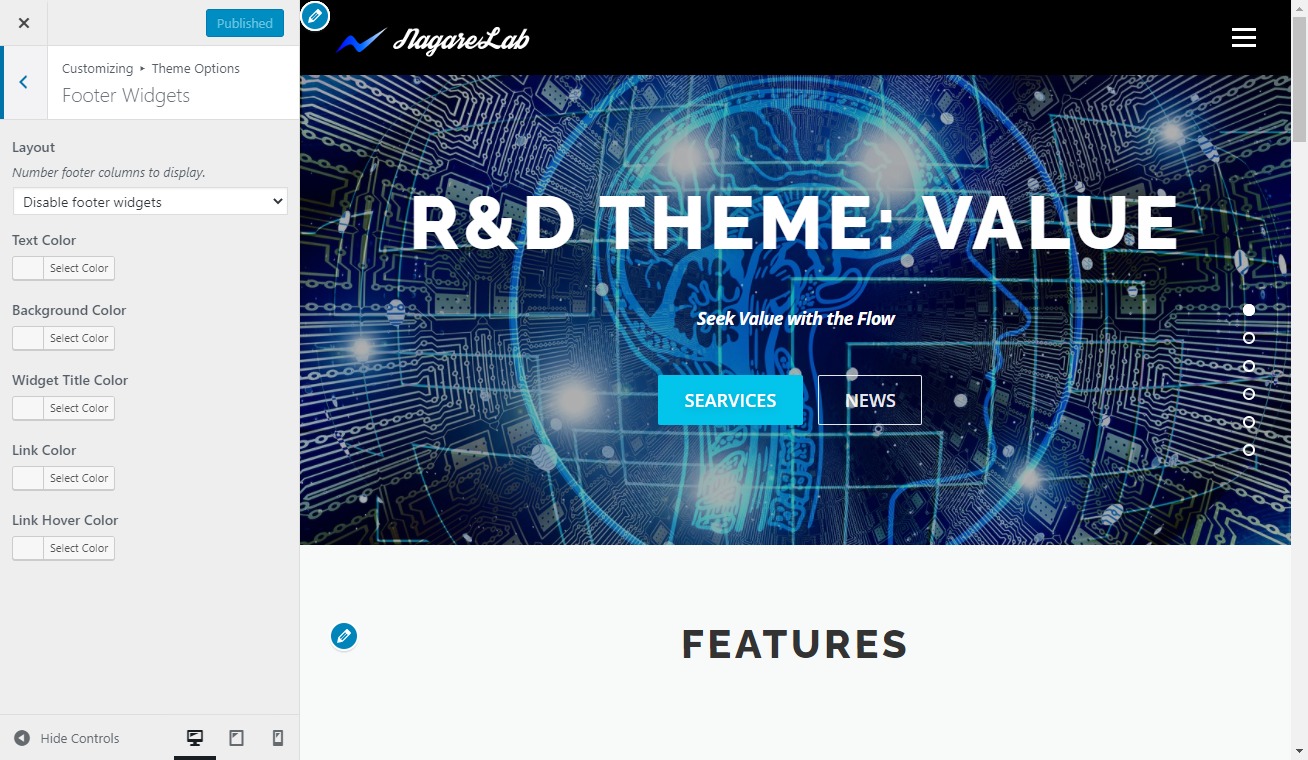
- “Footer Widgets” をクリック。

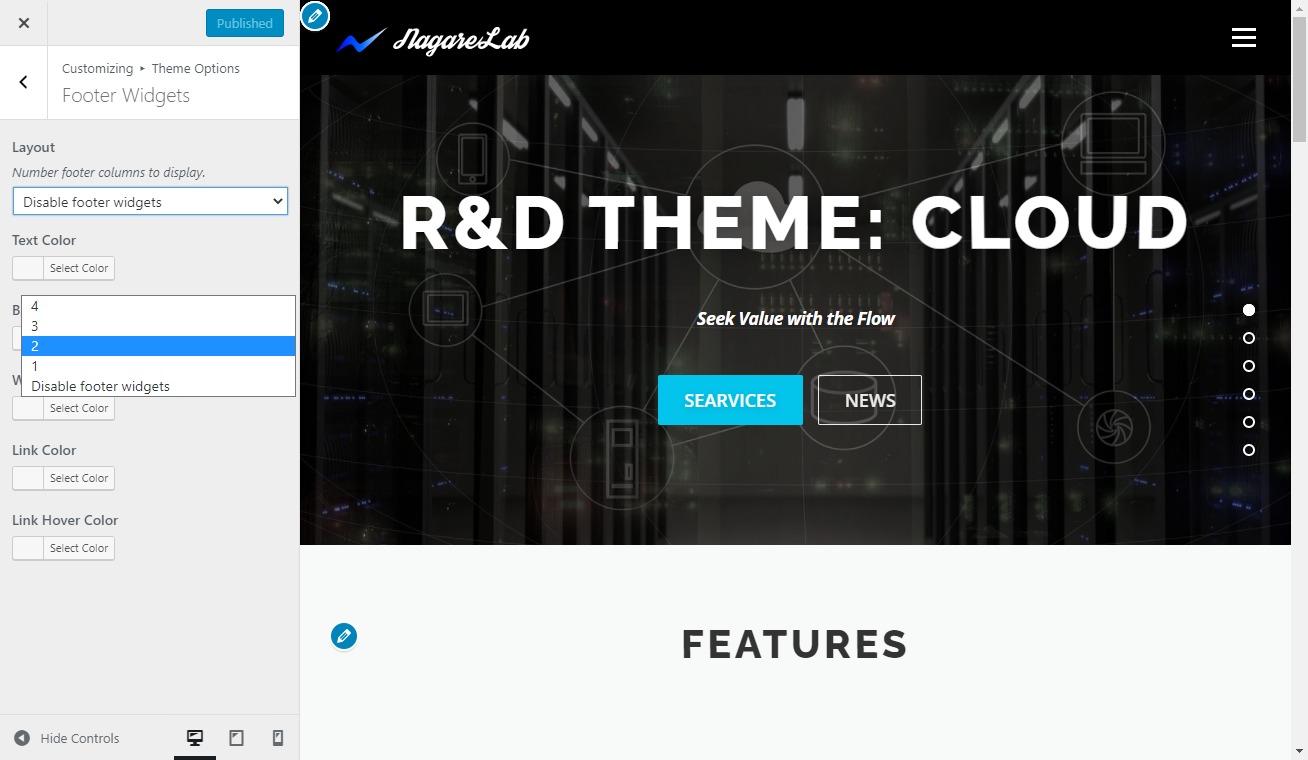
- 以下の画面のように “Footer Widgets” メニューが表示される。

- “レイアウト” にて、フッターの列数を選択する。
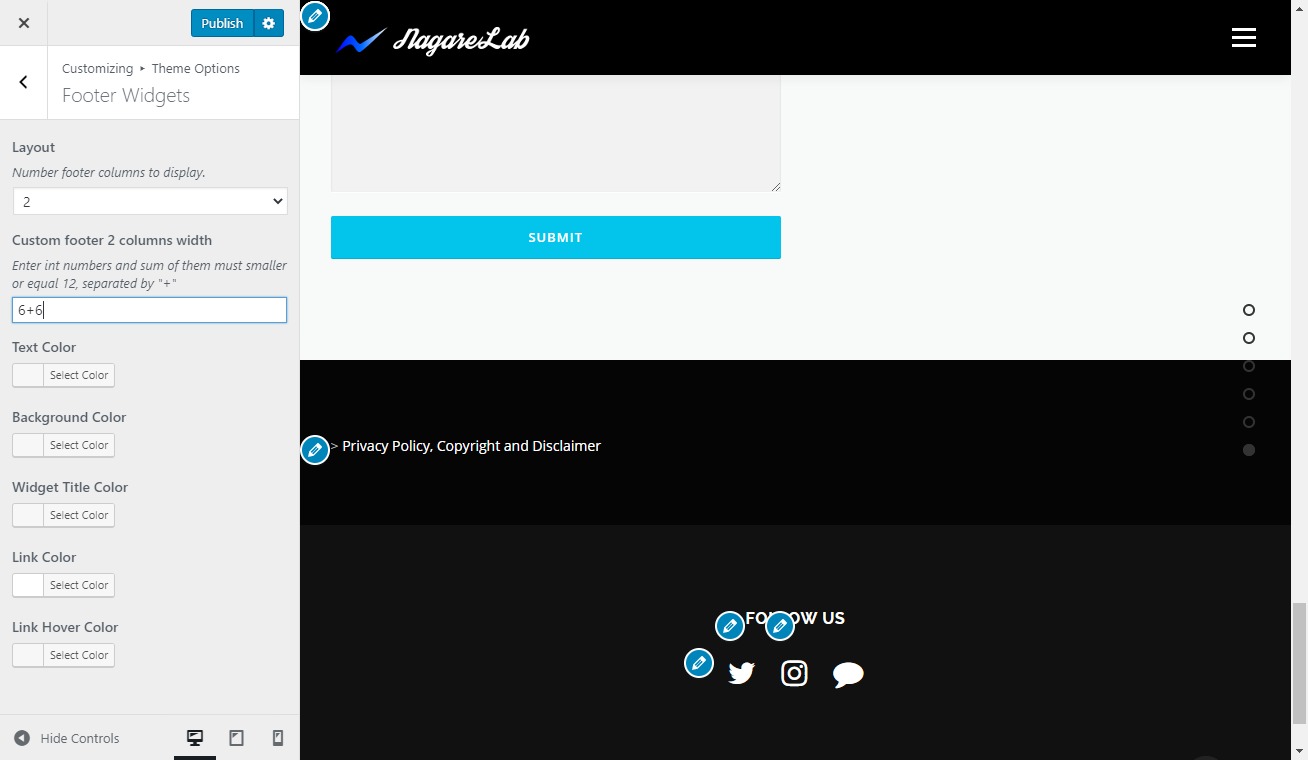
- 以下の例では “2” を選択。

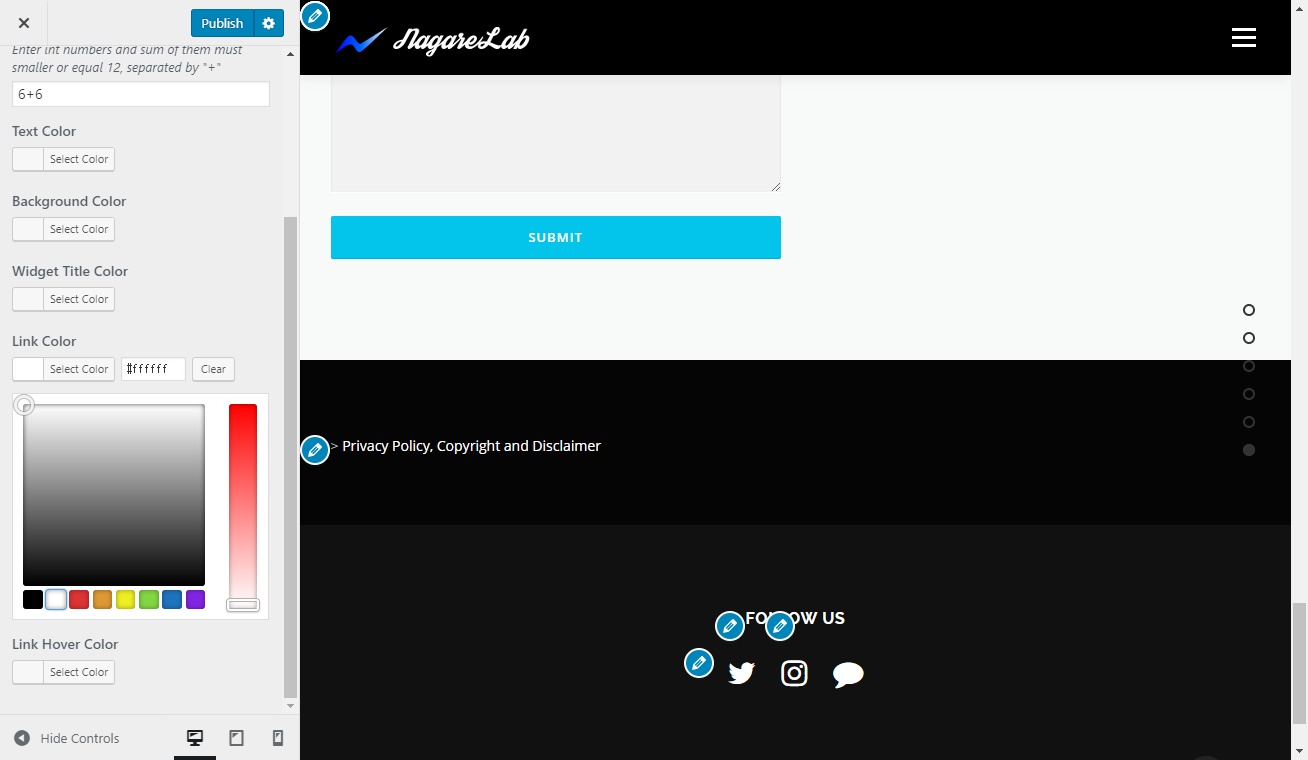
- 必要に応じて、各カラーを変更する。
- 以下の例では “Link Color” にてリンクのテキストの色を白色に変更。

- 左メニューの上部の “公開” ボタンをクリック。

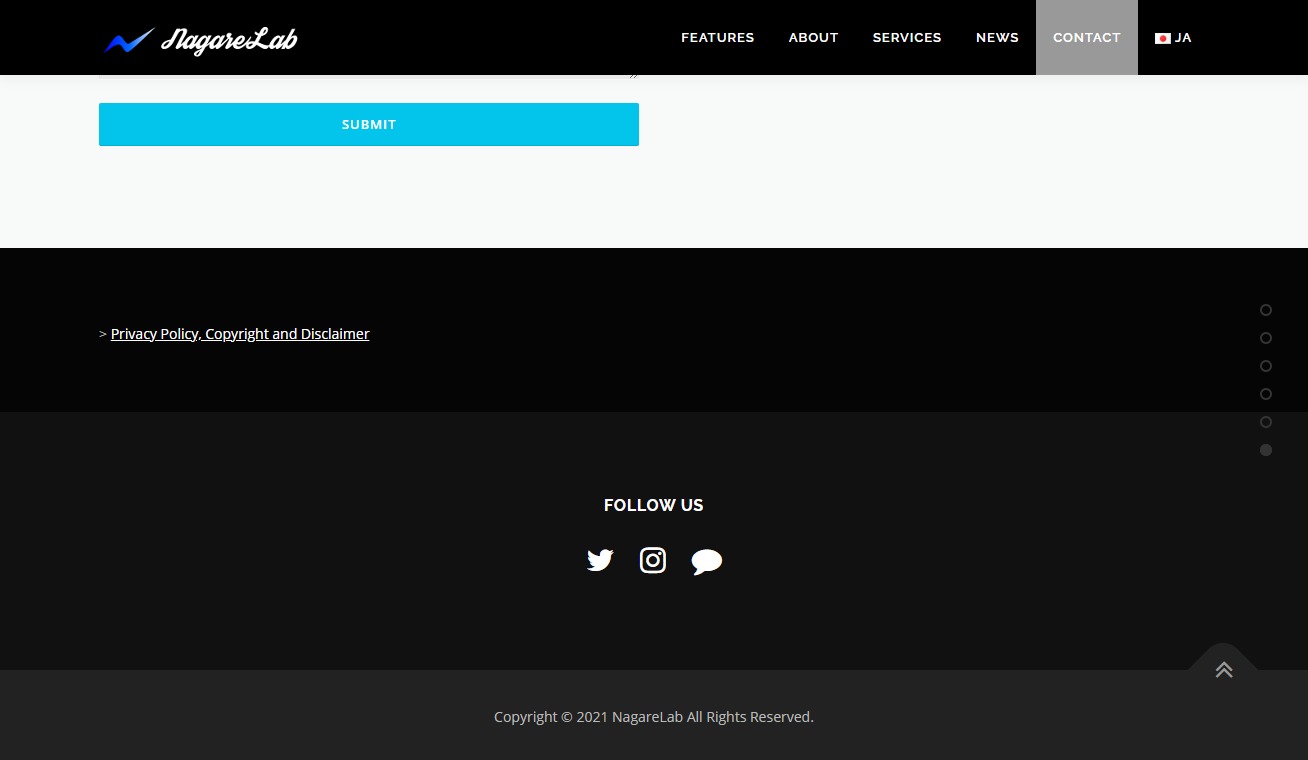
- 実際に、自身のWebサイトの下部を確認する。
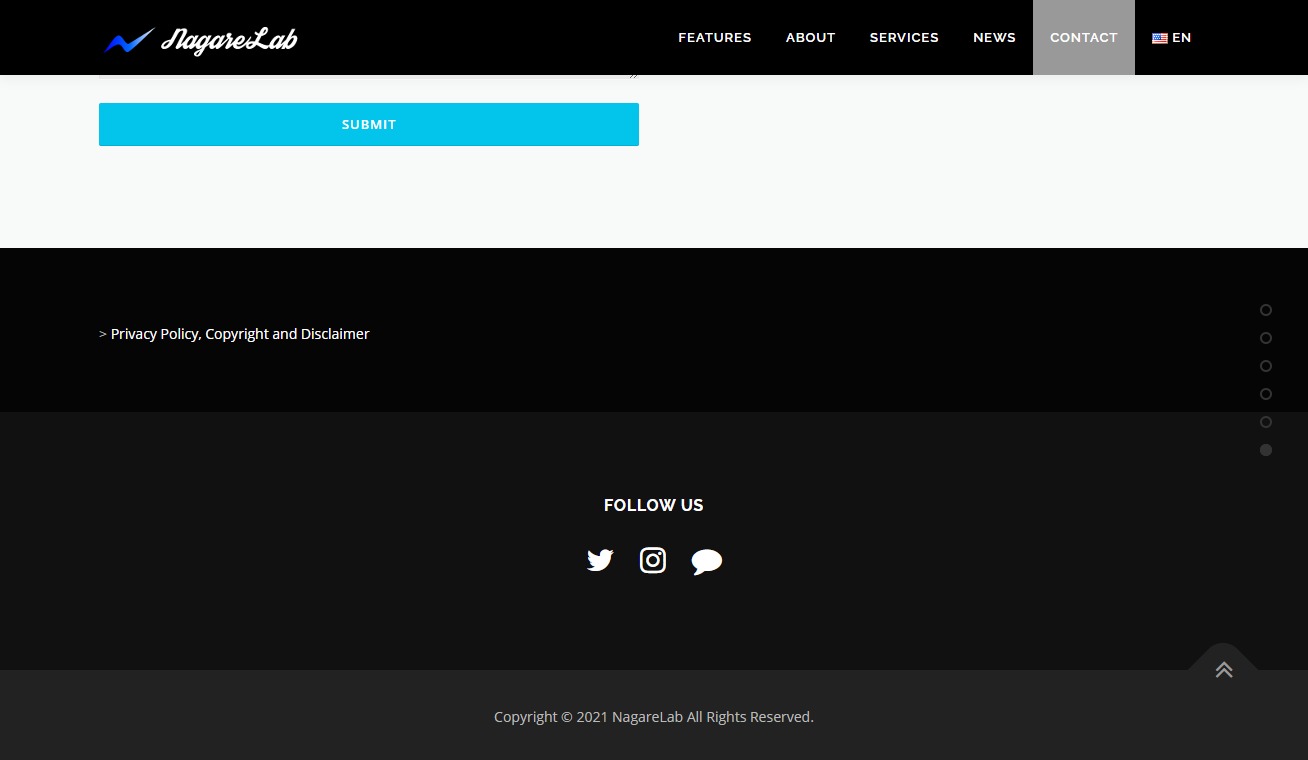
- 以下の例のようにフッターにリンクが表示されていることを確認する。

- リンクをクリックすると、先ほど作成したプライバシーポリシーのWebページが表示されることが確認できる。

以上にて、基本的にはプライバシーポリシーの設置は完了となる。
ただし、もしPolylangなどで多言語化している場合は、別言語用のプライバシーポリシーも必要となる。
以下に例として、 “Polylang” での多言語プライバシーポリシーの設置方法も記載する。
Polylangでの多言語プライバシーポリシー設置方法
- 前述の日本語のプライバシーポリシー同様に、他言語のプライバシーポリシーのページを作成。
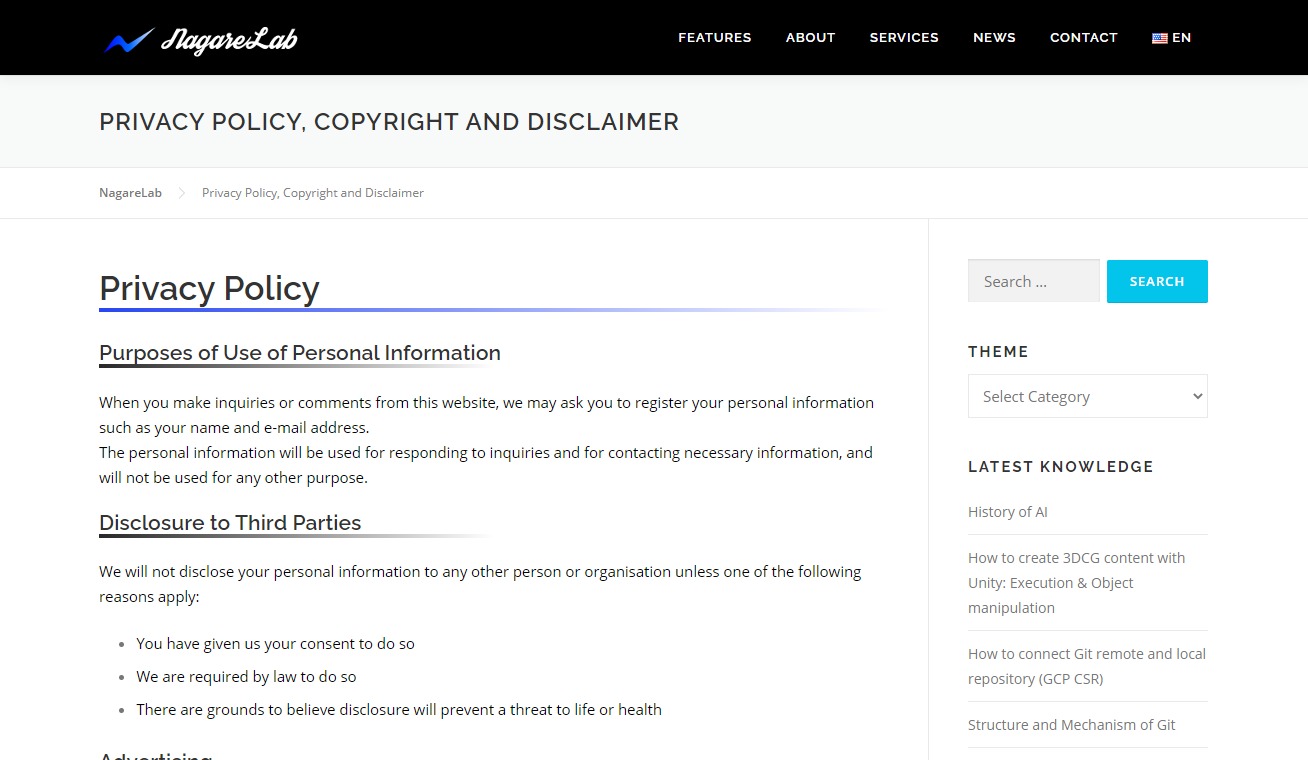
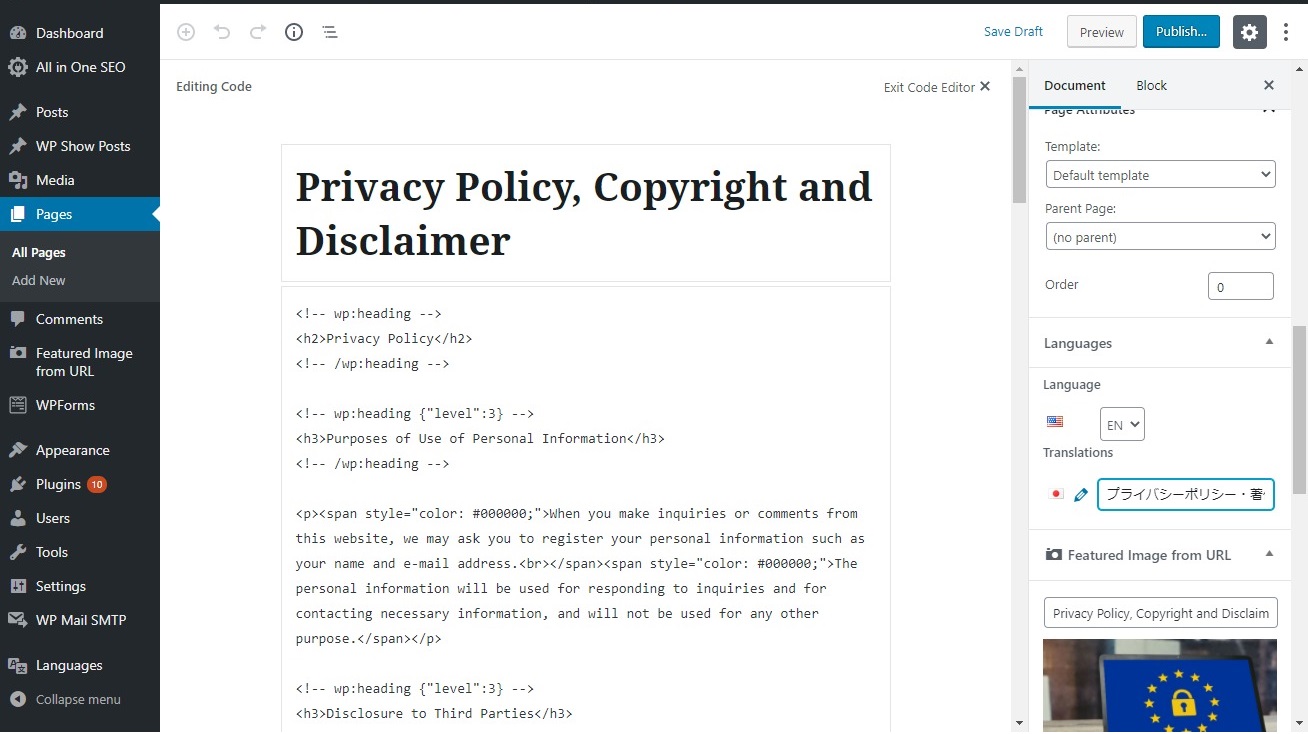
- 一例として、本サイトの英語のプライバシーポリシーは以下となる。
- 他言語のプライバシーポリシーの固定ページが完成したら、画面右上の “公開” をクリックし、Webページとして公開する。

- 他言語のプライバシーポリシーについても、前述の日本語のプライバシーポリシーと同様の対応を実施する。
- 左メニューから “外観” – “ウィジェット” をクリック。
- 画面左部の “利用できるウィジェット” 欄から、 “テキスト” 項目を フッターエリアを表すメニューにドラック&ドロップする。
- テキスト項目の詳細記載画面が表示されることを確認。

- 他言語ページにおいて、フッターに表示させたいテキストおよびハイパーリンクを、テキスト記入欄に入力する。
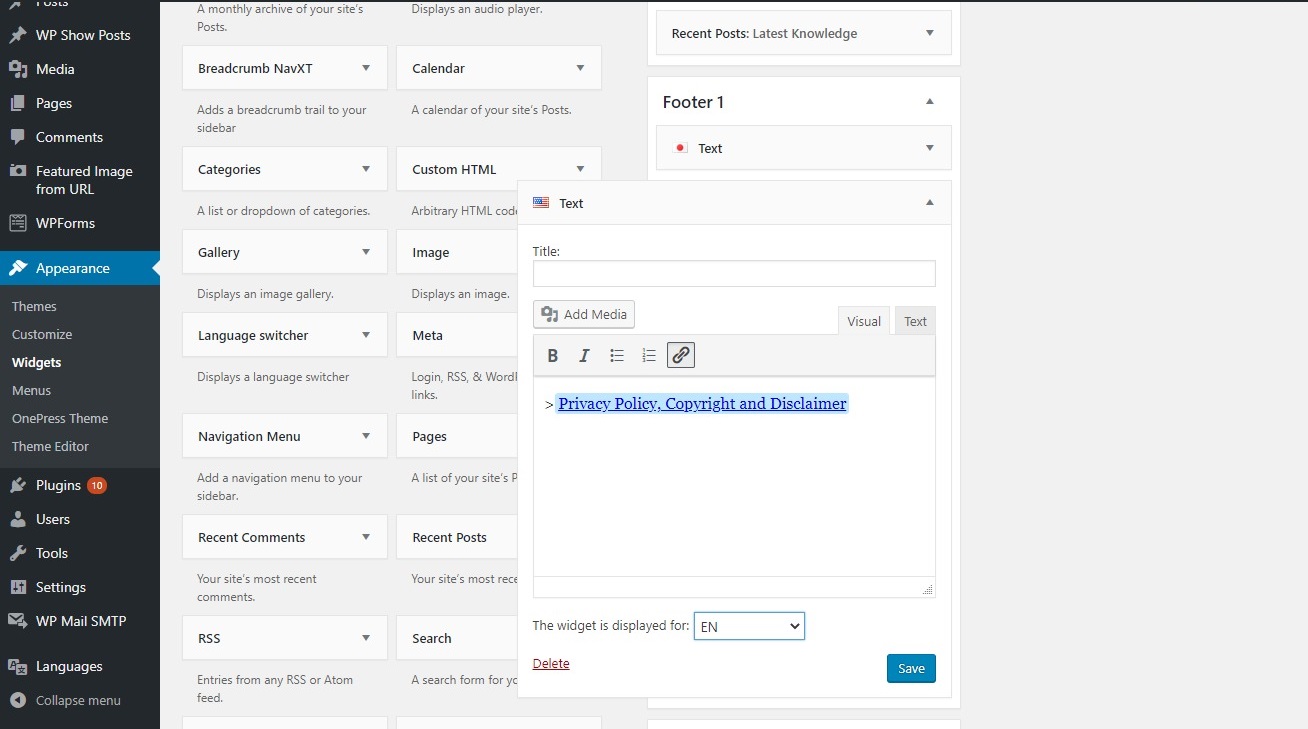
- 以下の例では、テキストとして “Privacy Policy, Copyright and Disclaimer” を入力し、ハイパーリンクとして先ほど作成した英語用の固定ページのリンクを付与している。
- Polylangで多言語にしているのであれば、以下の例のように “The widget is displayed for:”で、設定したテキストとリンクを表示する言語のページを選択。 以下の例では “EN” を選択し、英語のページにのみ先ほどの英語のプライバシーポリシーのリンクをフッターに表示させるよう設定する。
- “保存” をクリック。

- 前述の日本語用のものが既に入っている状況のため、 “テキスト” 項目2つがフッターメニューに並ぶ状態となる。

- Webサイト上の他言語のページを確認すると、他言語用のプライバシーポリシーのリンクも表示される。
- 以下の例では英語のWebページにおいても、英語用のプライバシーポリシーのリンクが表示されている。

- リンクをクリックすると、英語用のプライバシーポリシーが表示される。