
When publishing a website, it is necessary to be careful about the handling of personal information and data.
Therefore, it is often essential to set up a privacy policy.
Also, there are many sites that use Google AdSense and Google Analytics these days. In order to use these services, it is necessary to set up a privacy policy.
- AdSense Program policies
- Google AdSense Privacy and security Required content
Therefore, this knowledge describes how to set up a privacy policy on a website created with WordPress.
How to set up a privacy policy with WordPress
Create a privacy policy web page and set the privacy policy on WordPress. Then create a link to the privacy policy in the footer of the web page using the widget’s footer menu.
- Log in to the WordPress administration page.
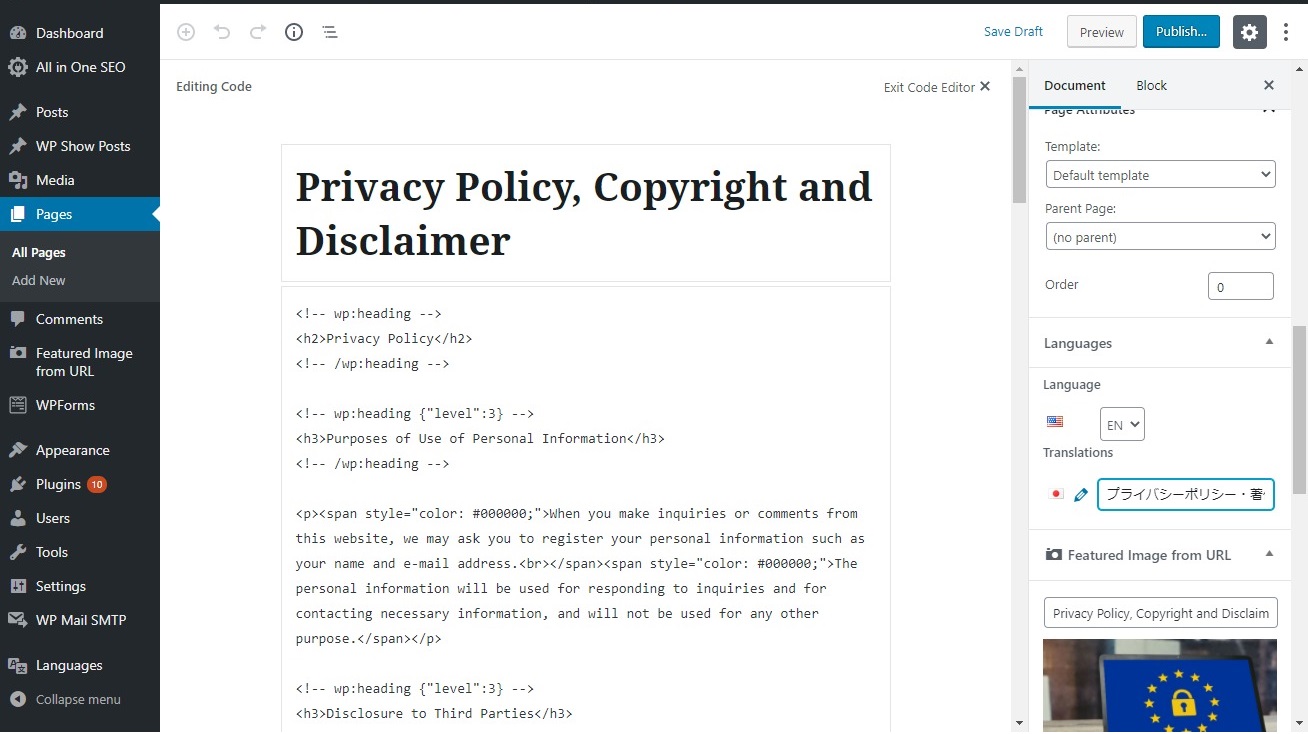
- Create a privacy policy page from “pages” on the left menu.
- As an example, the privacy policy of this site is as follows.
- When the privacy policy page is complete, publish the web page by clicking “Publish” at the top right of the screen.

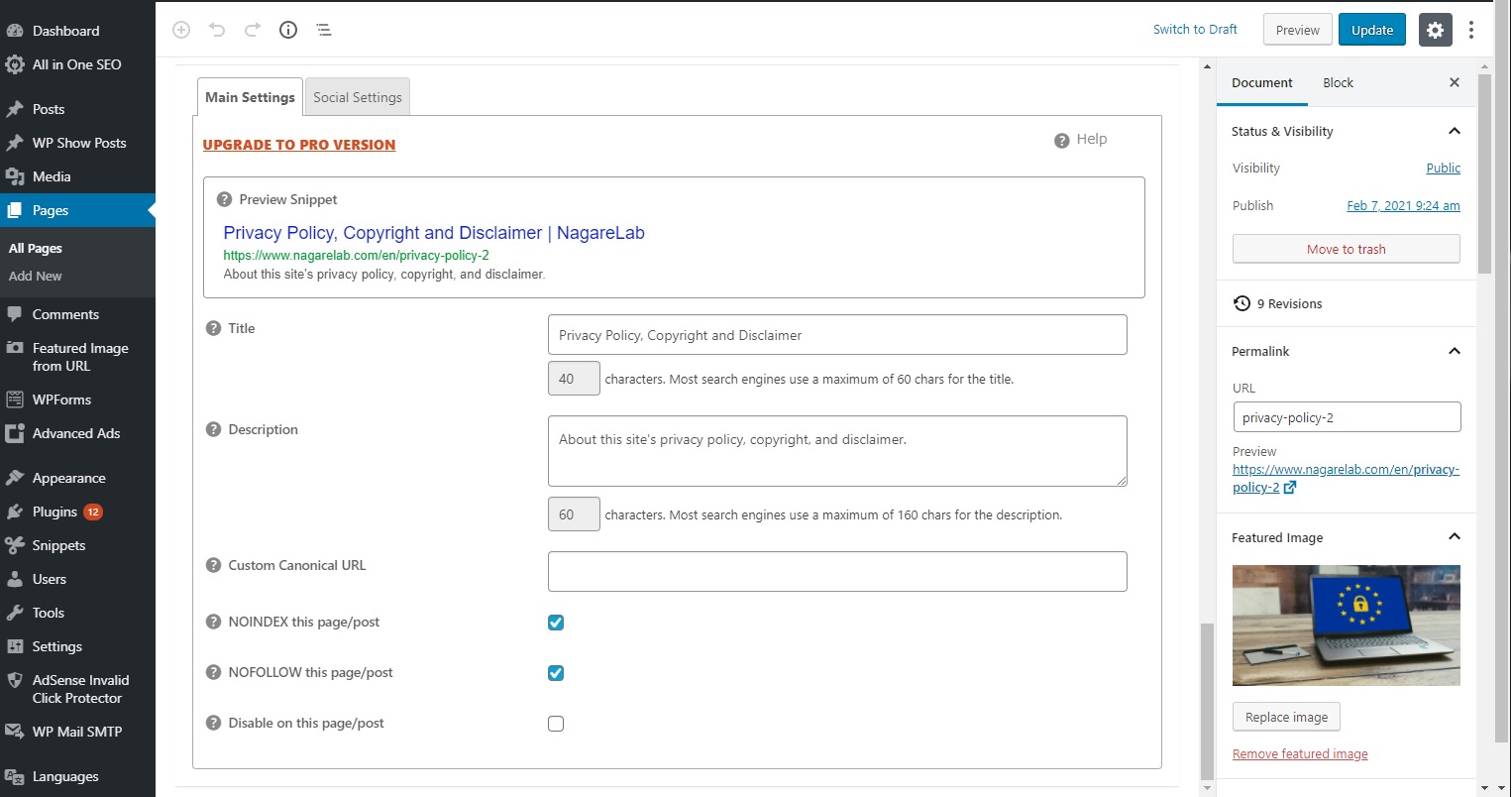
- Since the privacy policy is likely to be similar to other websites, it may be judged by search engines as duplicate content.Therefore, if you want to exclude the page from the search target on the search engine, add the HTML noindex tag.
- As an example, if you are using the “All in One SEO” plugin, select the noindex tag at the bottom of the page as shown below.

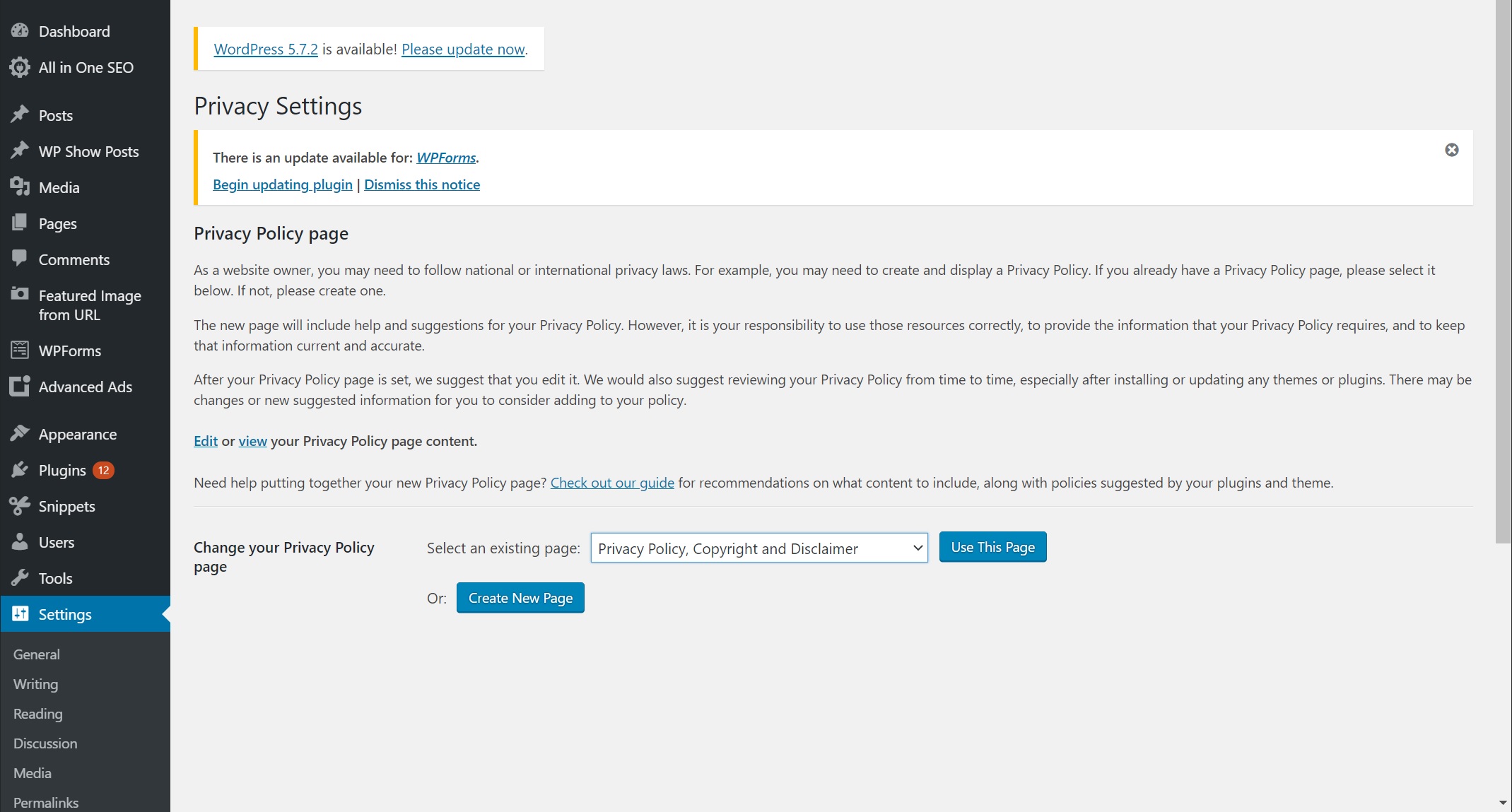
- Click “Settings”-“Privacy” on the left menu. The privacy policy setting page is displayed.
- Select the fixed page for privacy policy created earlier from the pull-down menu of “Select an existing page” in the “Change your Privacy Policy page” item at the bottom of the screen. Then click the “Use This Page” button.

This completes the privacy policy settings that exist in WordPress. Depending on the WordPress theme you are using, the privacy policy link may be automatically displayed in the footer of the web page when this setting is made.
However, there are many themes that have no effect on Web pages. If the link is not automatically created in the footer of the website, it is necessary to display the link in the footer using the widget. The procedure is shown below.
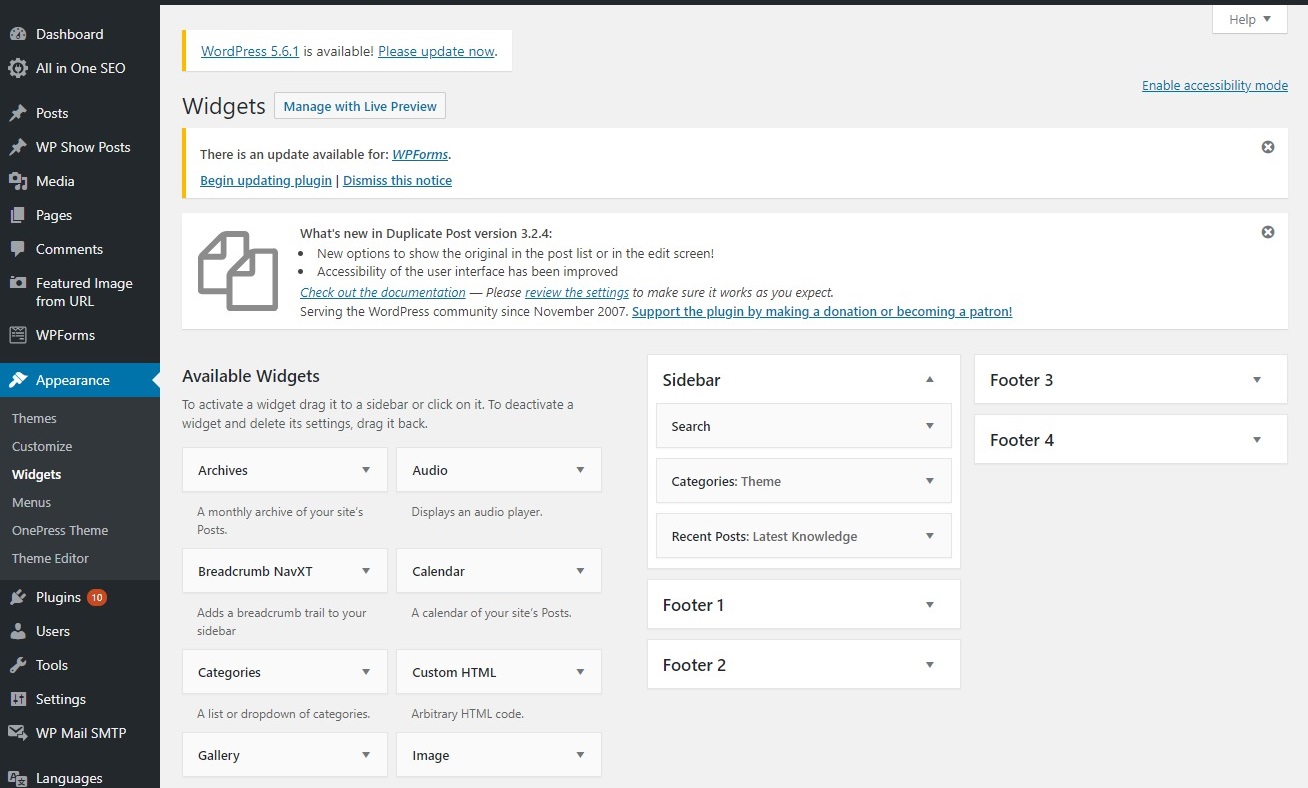
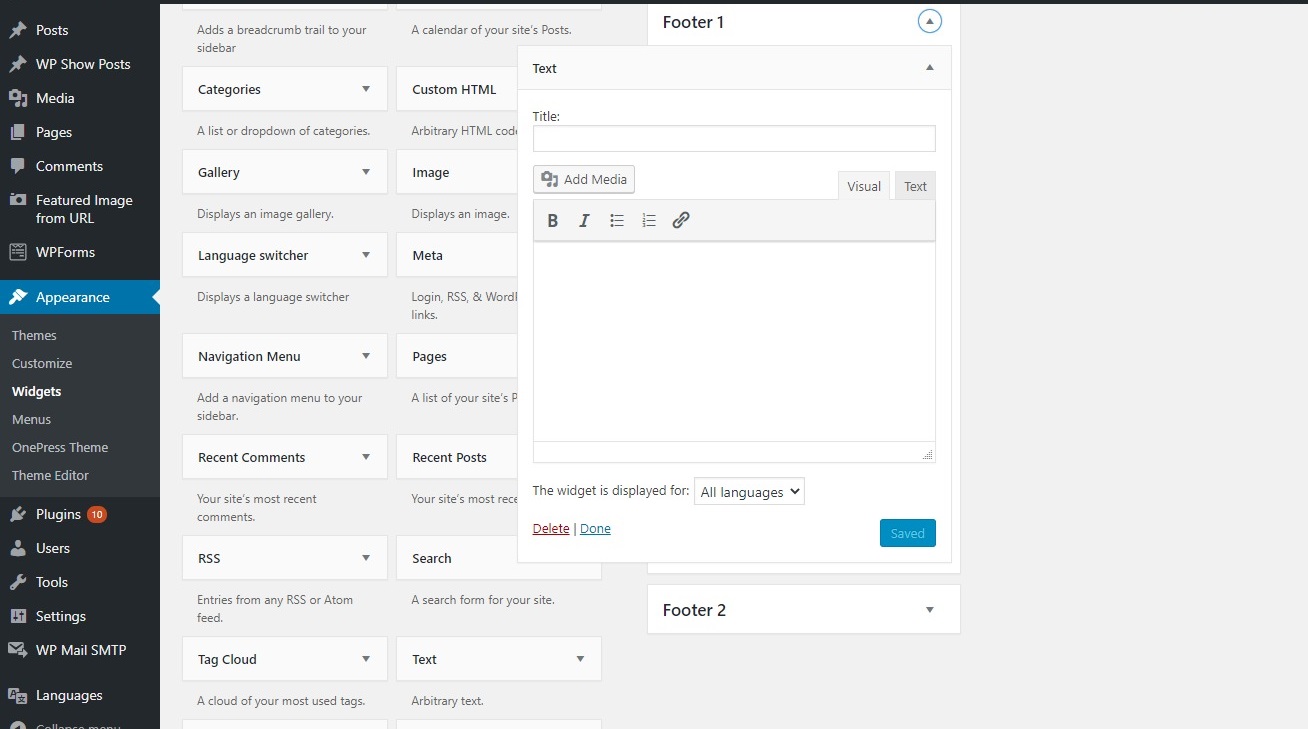
- Click “Appearance”-“Widgets” from the left menu. The following Widgets screen is displayed.

- Drag and drop the “Text” item from the “Available Widgets” field on the left side of the screen to the menu that represents the footer area.
- The name of the footer area differs depending on each theme. For example, “Footer Widget Area” or “Footer Area 1”. In the example of the theme “OnePress” below, it is “Footer 1”.
- The details screen for the “text” item is displayed.

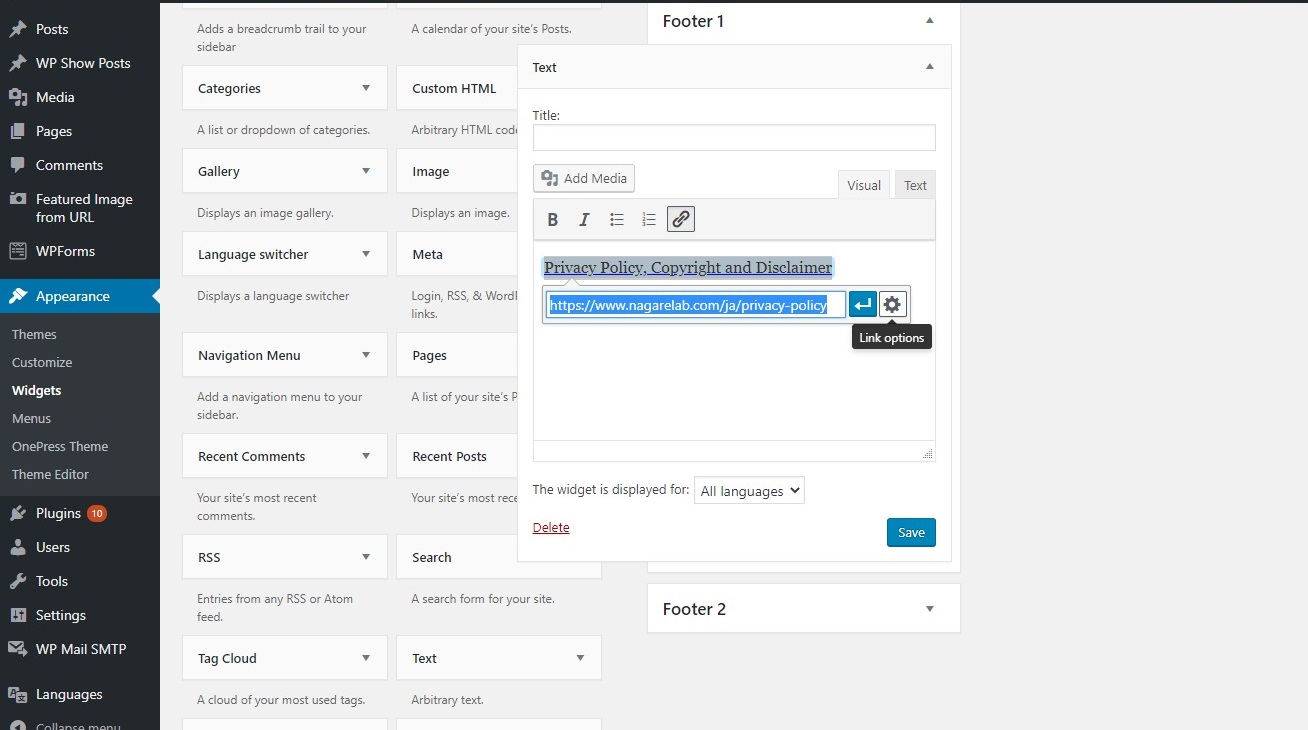
- In the “Text” field, enter the text and hyperlink to be displayed in the footer.
- In the example below, “Privacy Policy, Copyright and Disclaimer” is entered as text, and the link of the page created earlier is added as a hyperlink.

- Normally, click “Save” above.
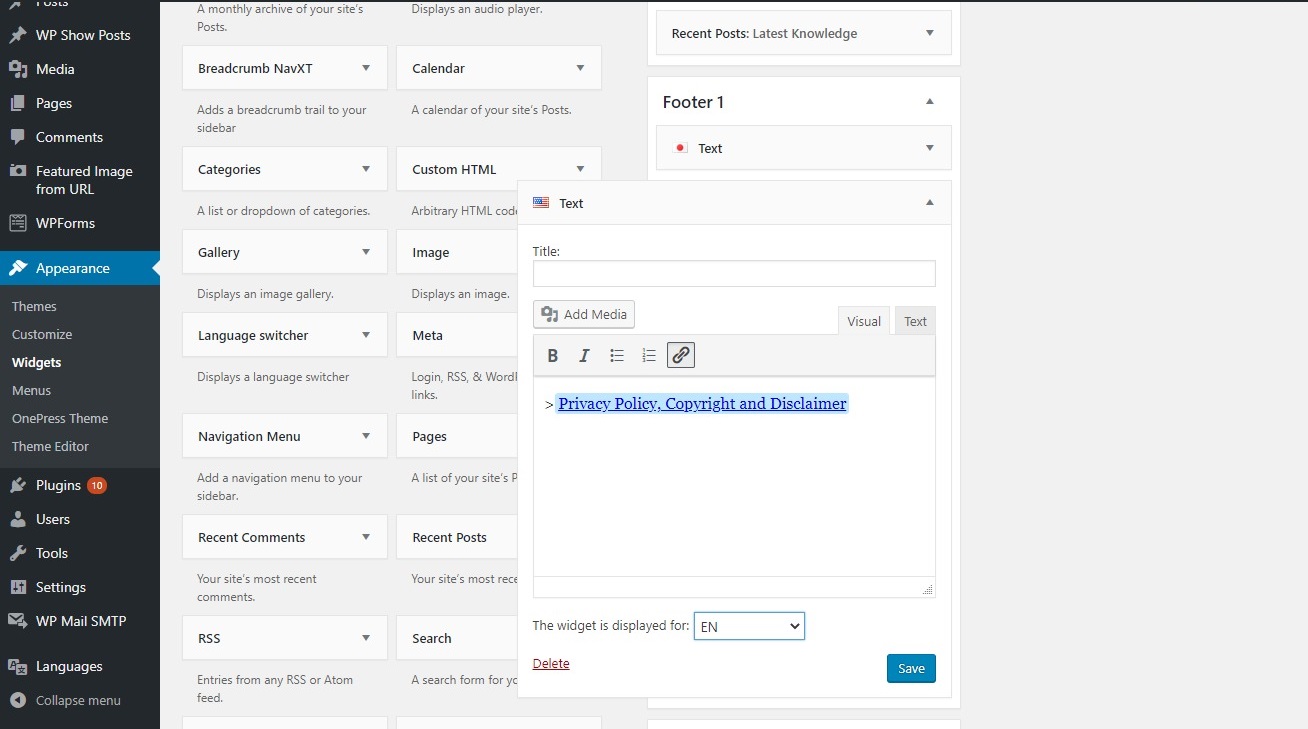
- If it is a multilingual site using “Polylang” etc., select the page of the language to display the set text and link in “The widget is displayed for:” as shown in the example below. In the example below, “EN” is selected. Then, the privacy policy link will be displayed in the footer only on the English page.

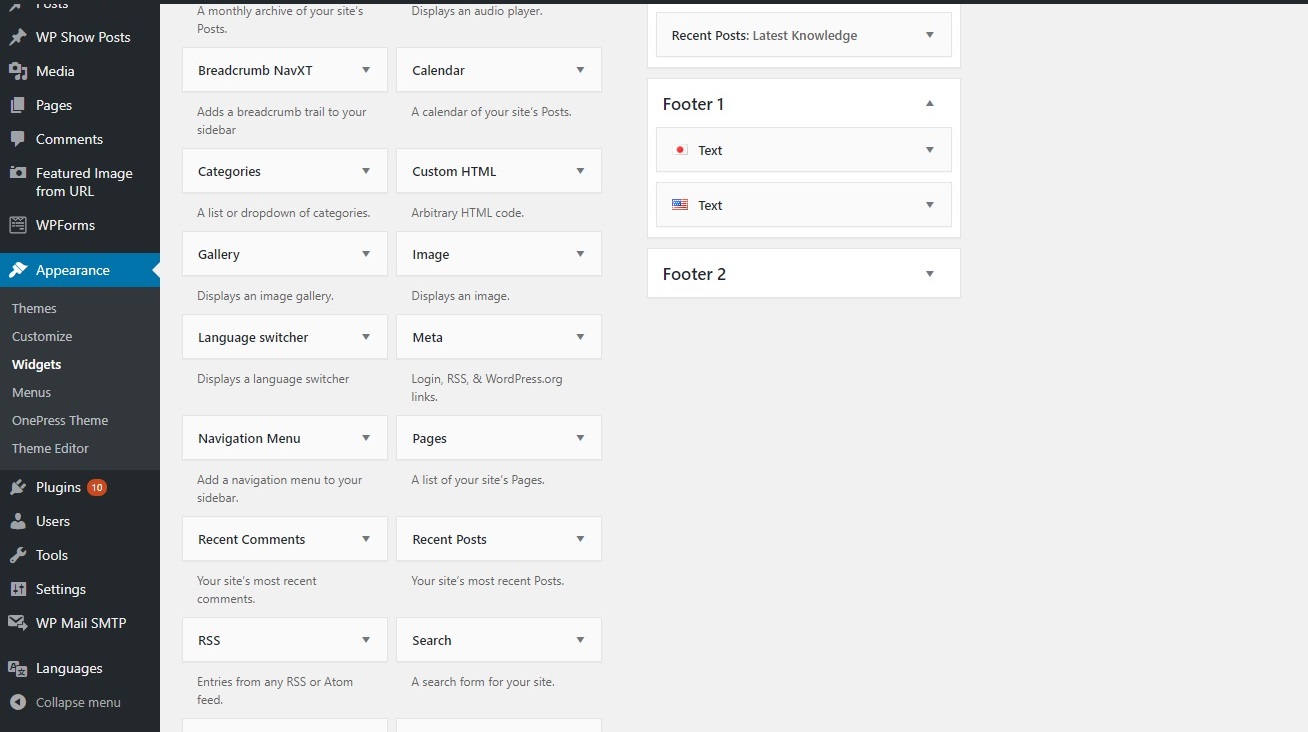
This completes the setting to display the privacy policy link in the footer as a WordPress widget. Depending on the theme, the link will be displayed at the bottom of the website screen, so check it.
However, depending on the theme, there is also a theme that sets whether to display the widget of the footer that has been set. The OnePress theme is used as an example of this knowledge, but since there is a setting for whether to display it in this theme as well, the procedure for turning it on is described.
How to enable the footer widget in the “OnePress” theme
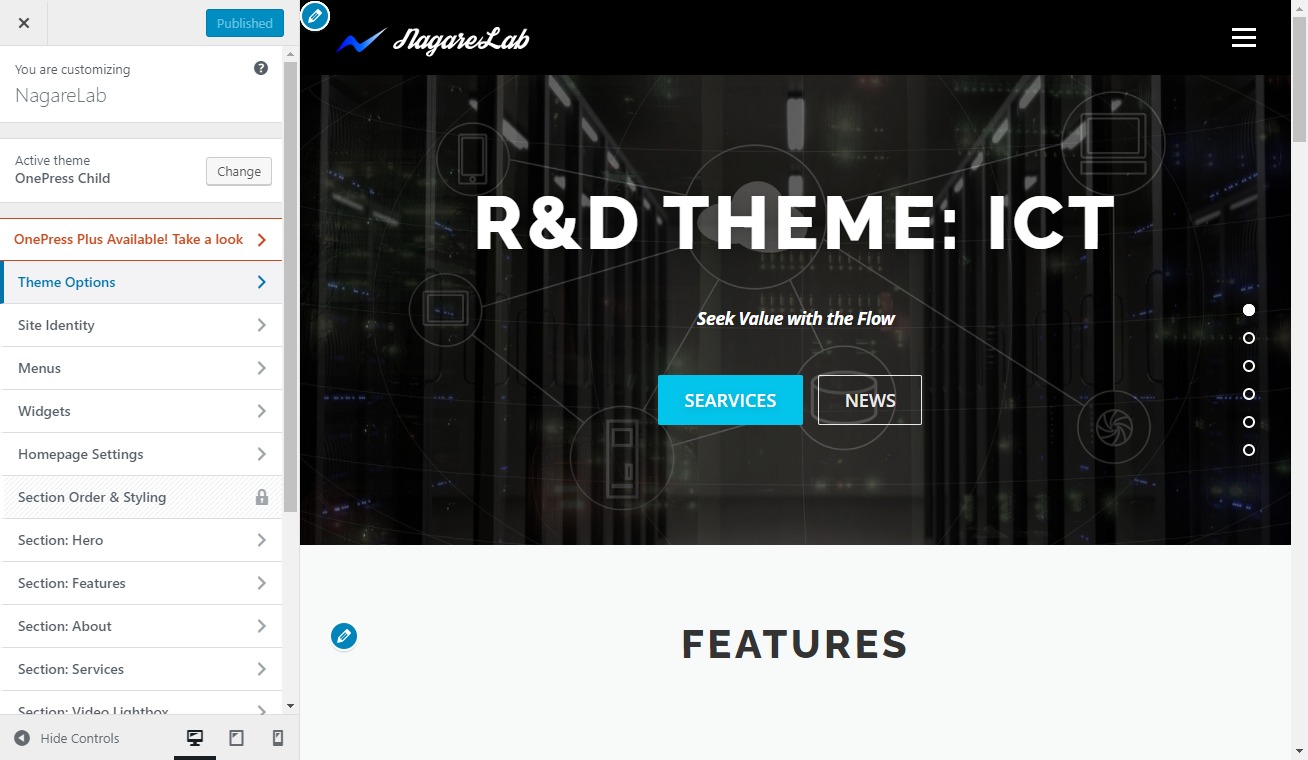
- Click “Appearance”-“Customize” from the menu on the left side of the screen.

- The “OnePress” theme customization screen will be displayed. Click “Theme Options”.

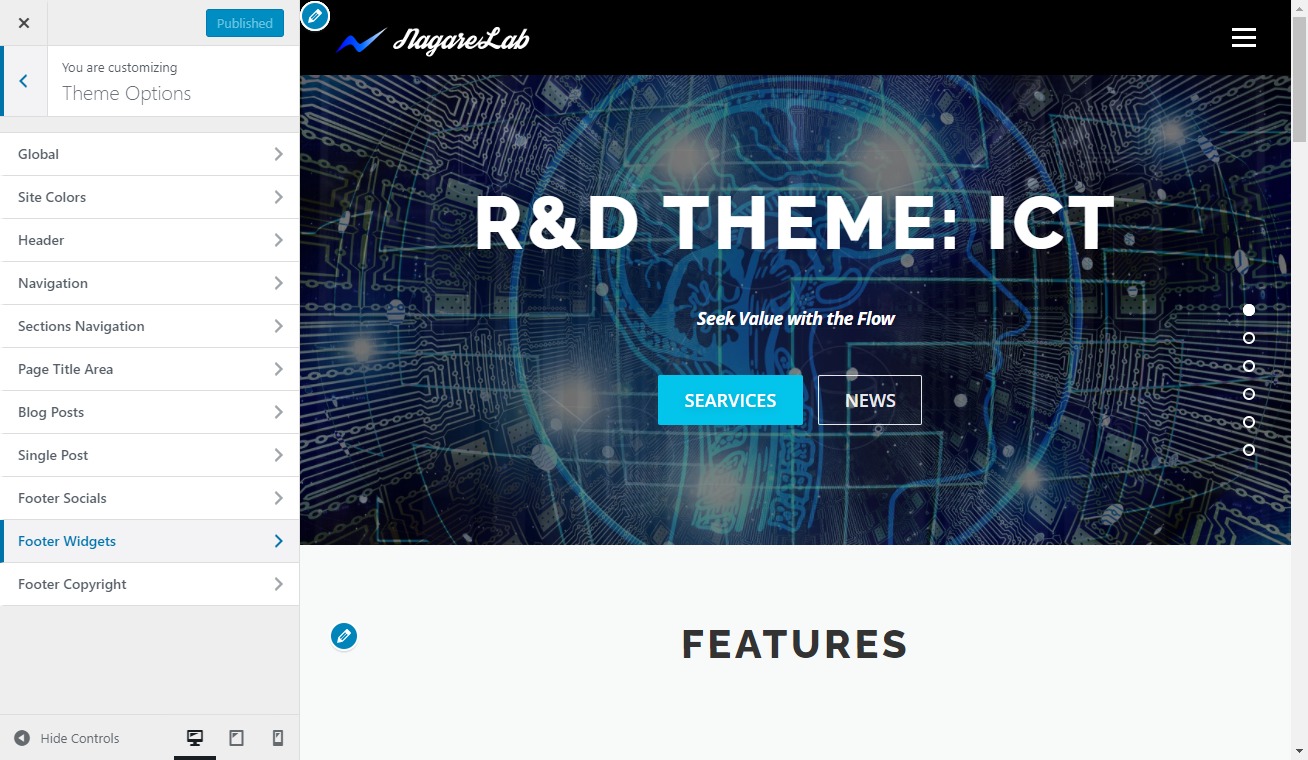
- Click “Footer Widgets”.

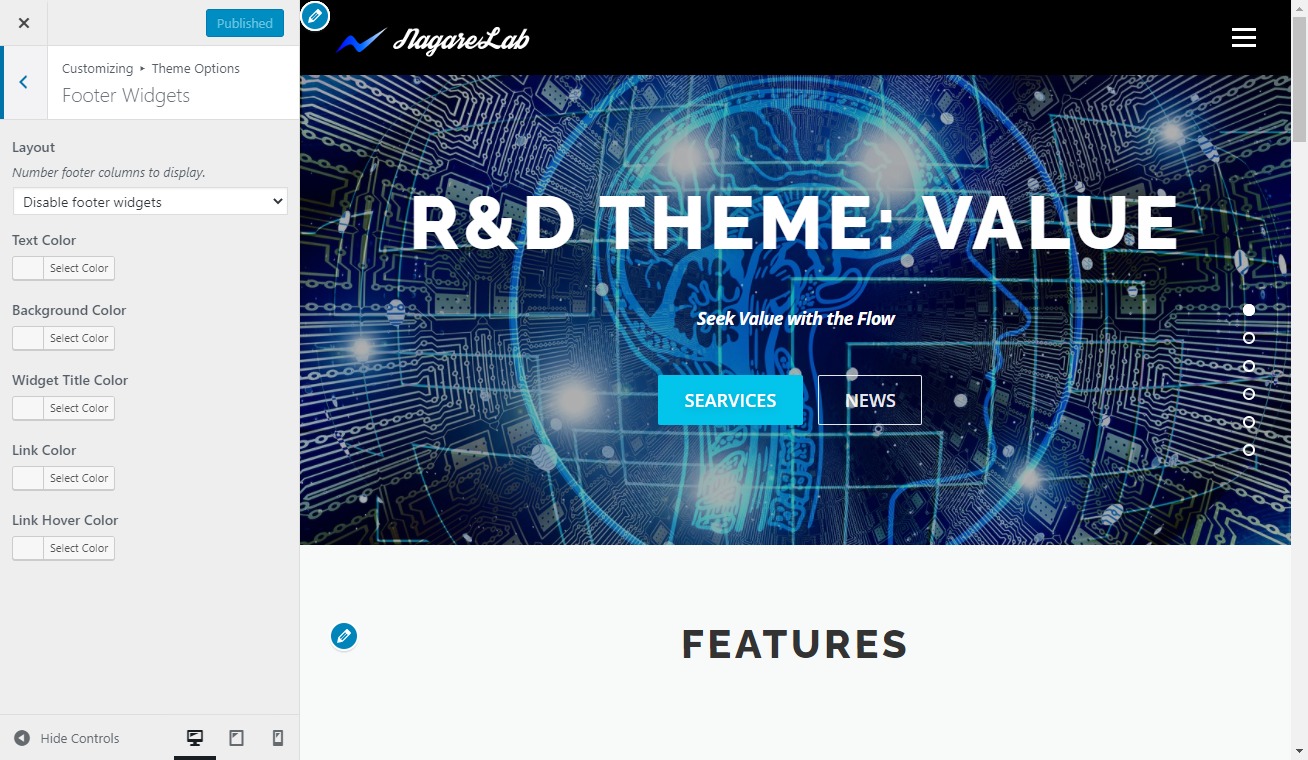
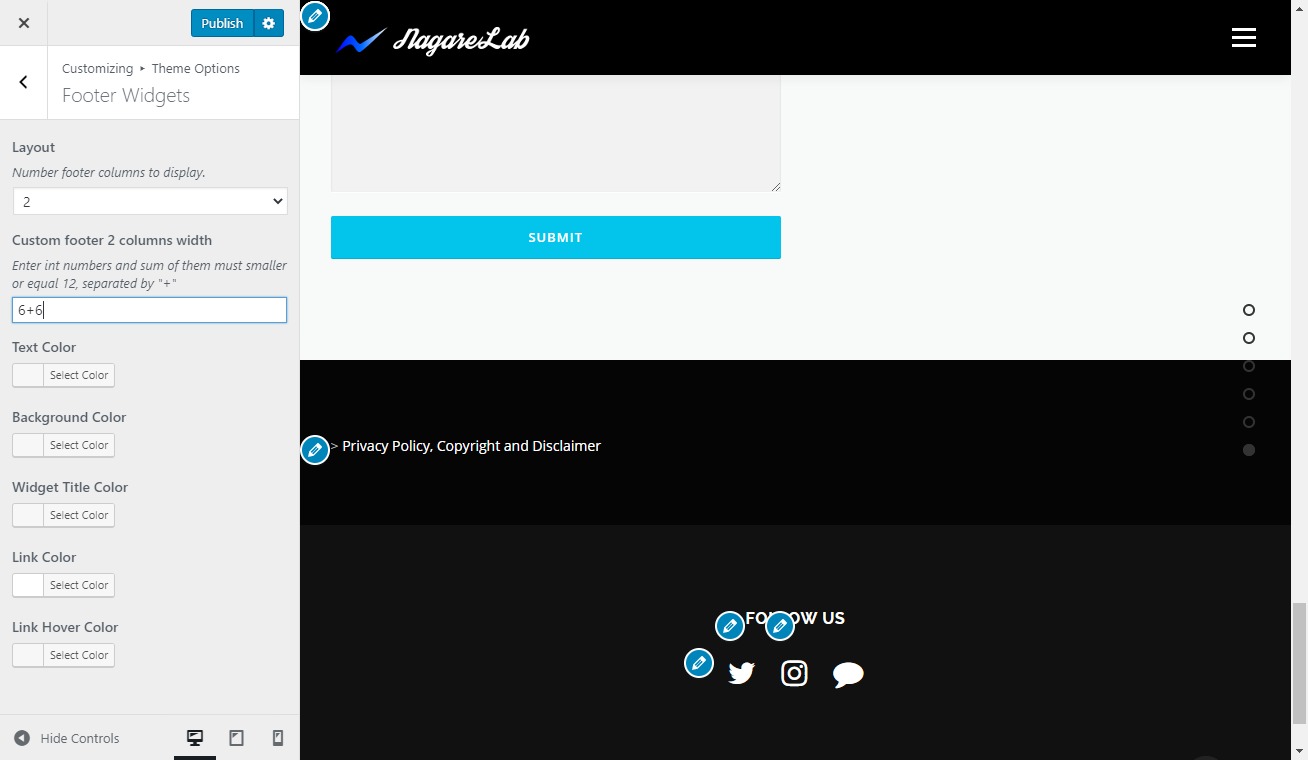
- The “Footer Widgets” menu is displayed.

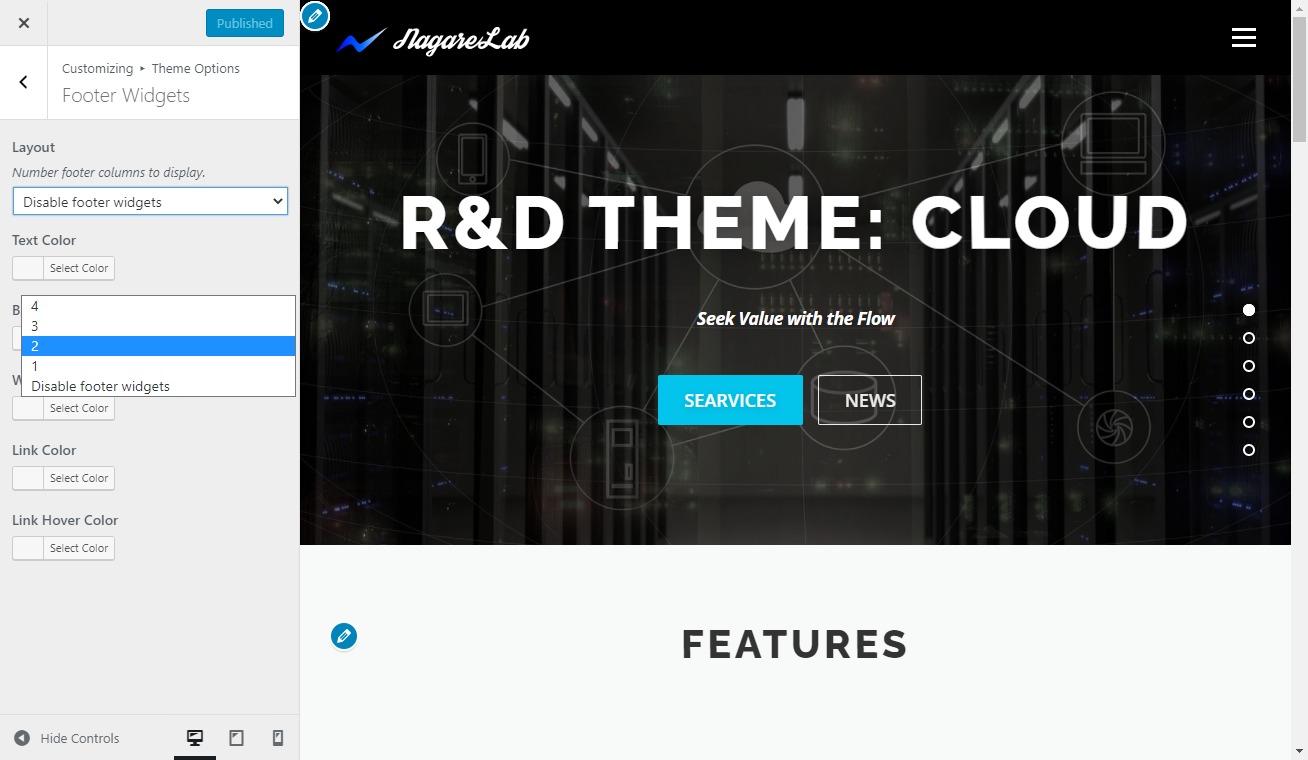
- In “Layout”, select the number of columns of text to be displayed in the footer.
- In the example below, “2” is selected.

- Change the color if necessary.
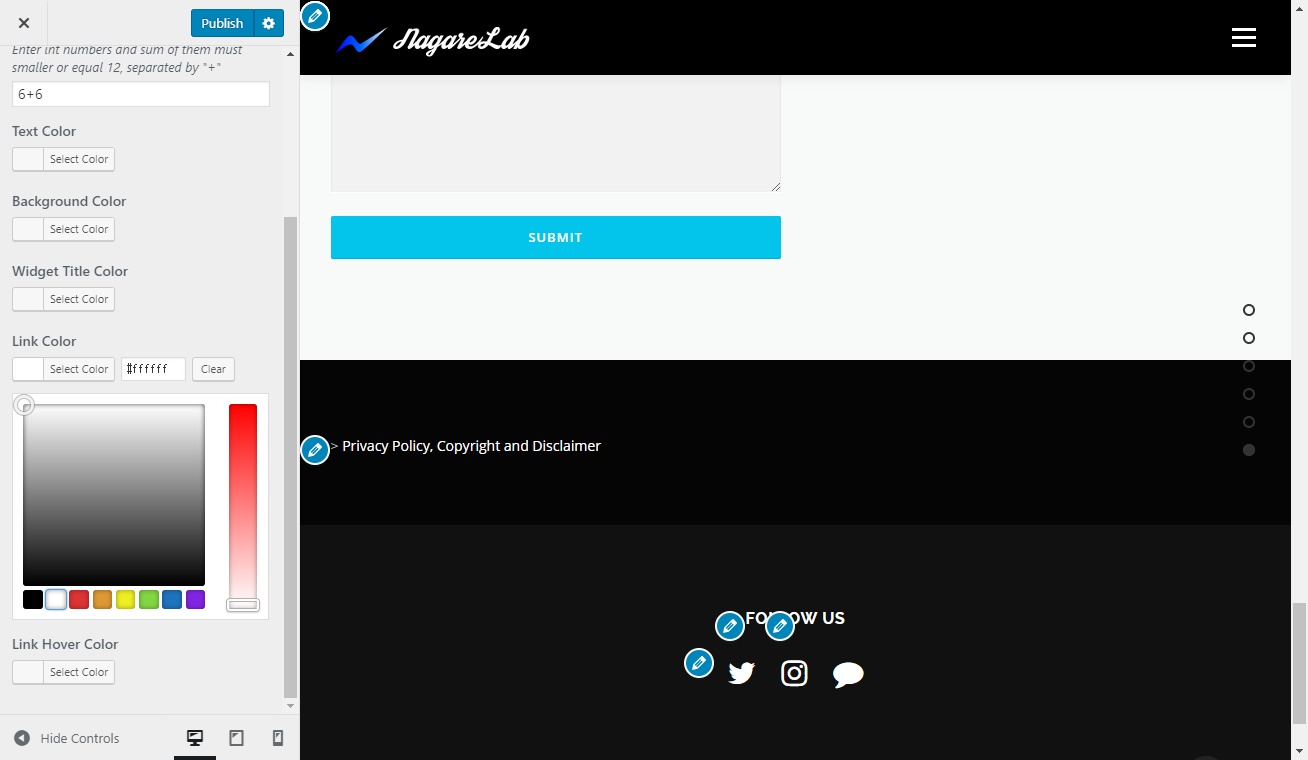
- In the example below, change the color of the link text to white with “Link Color”.

- Click the “Publish” button at the top of the left menu.

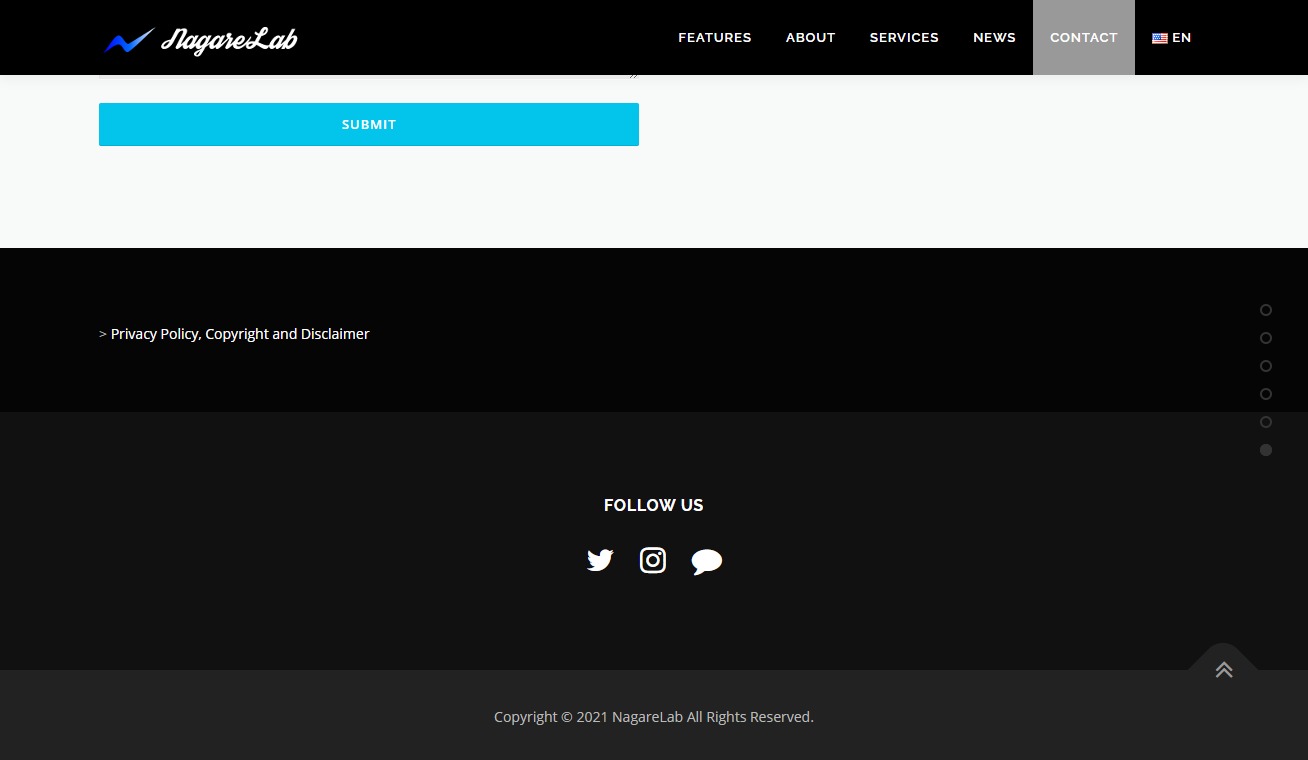
- Actually check the bottom of the website.
- Check that the link is displayed in the footer as shown in the example below.

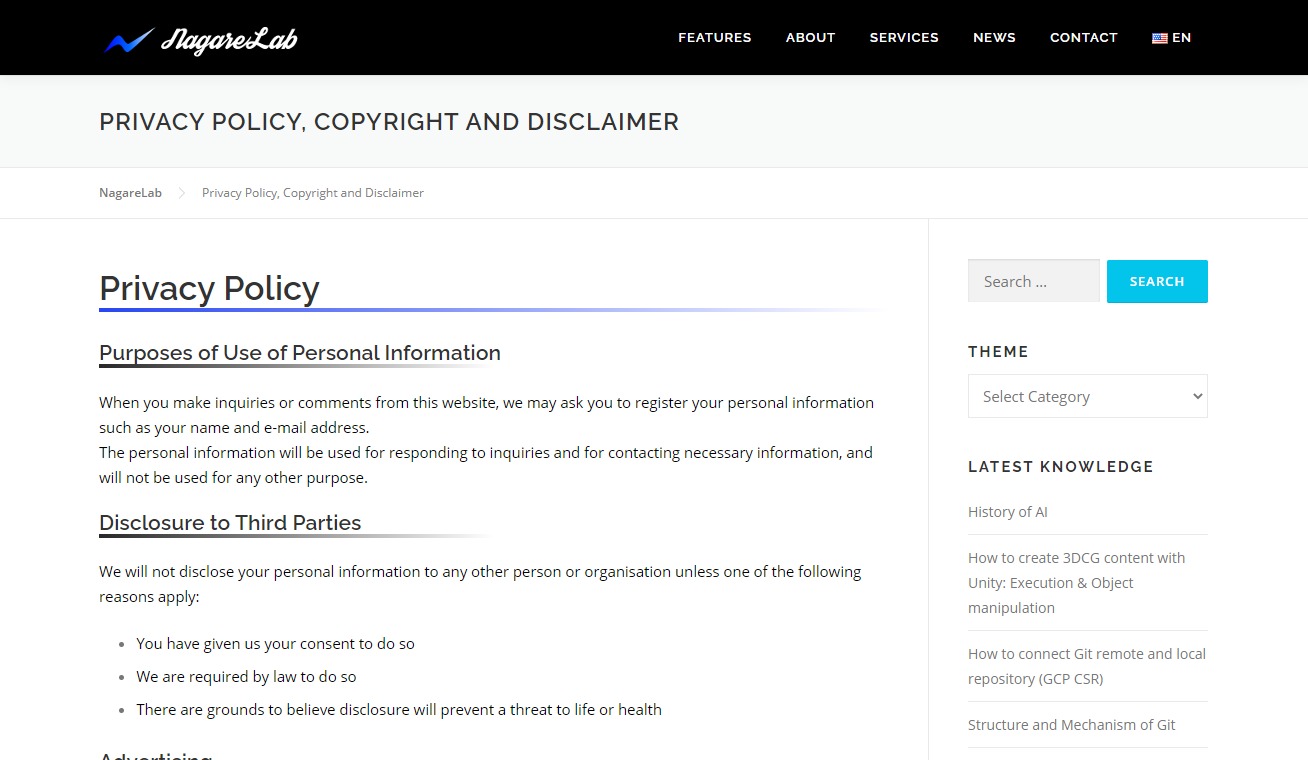
- Click the link to confirm that the created privacy policy web page is displayed.

This completes the privacy policy settings.
